Memang benar apa yang mereka katakan - kesan pertama itu penting. Header situs web Anda adalah hal pertama yang dilihat orang ketika mendarat di situs Anda. Beberapa studi pelacakan mata telah menemukan bahwa manusia memindai layar komputer dan seluler dimulai dari bagian atas dan membuat pola zig-zag ke bawah layar. Fungsi utama header situs web adalah navigasi. Namun, itu juga memainkan peran penting dalam mengkomunikasikan gaya dan tampilan merek Anda. Dalam panduan ini, kita akan menjelajahi dunia header situs web dan menangani pertanyaan tentang berapa ukuran header situs web yang ideal seharusnya.
Prinsip Utama Header Situs Web
1. Branding
Mulailah dengan membuat gambar, grafis, atau konsep visual lainnya yang menunjukkan esensi dari produk atau layanan Anda. Grafis tersebut harus menampilkan merek dari bisnis Anda dan juga memiliki logo. Sebuah kepala artikel yang artistik akan memiliki pilihan gaya dan warna yang tepat yang sesuai dengan situs web Anda yang menginspirasi pembaca.
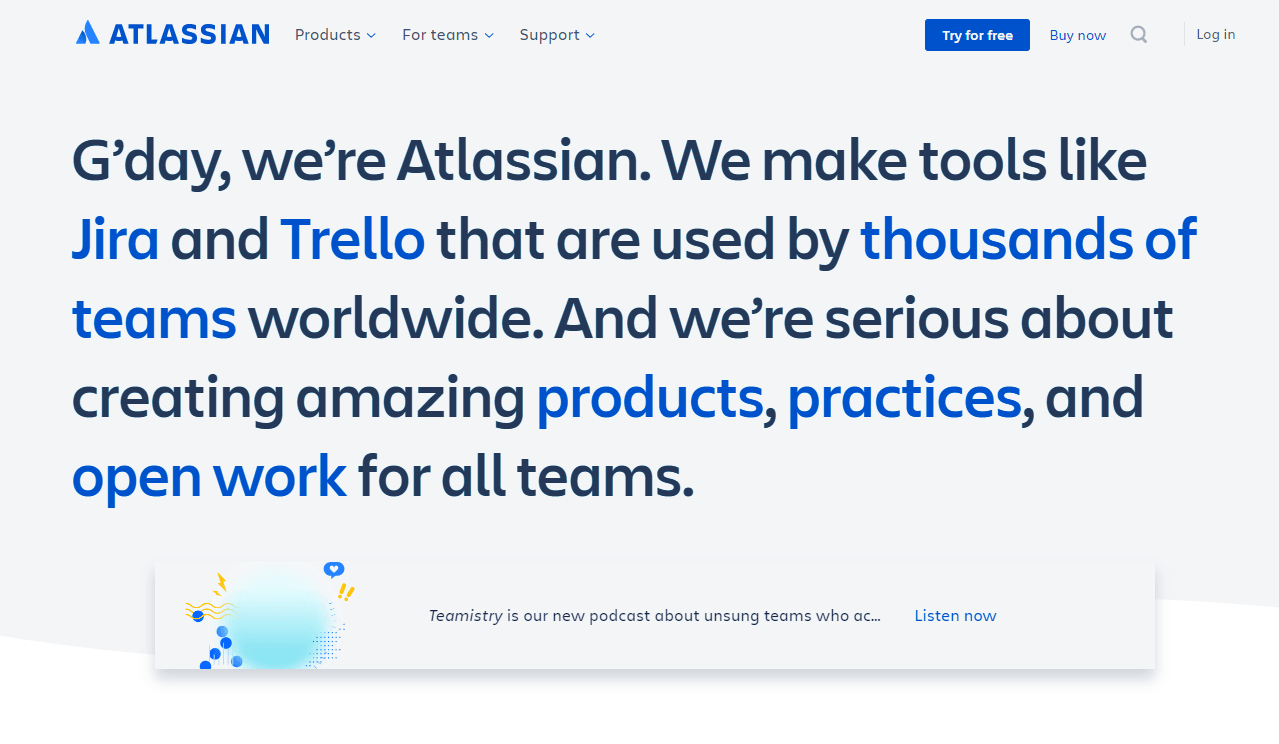
Besar, berani, tidak konvensional: Atlassian
Header Atlassian besar dan berani. Mungkin sebagai penghormatan kepada asal namanya, Atlas, Dewa Titan Yunani yang "membawa langit di atas bahunya". Warna biru merek Atlassian ditampilkan di seluruh salinan yang di-hyperlink, tombol seruan aksi dan imageri.

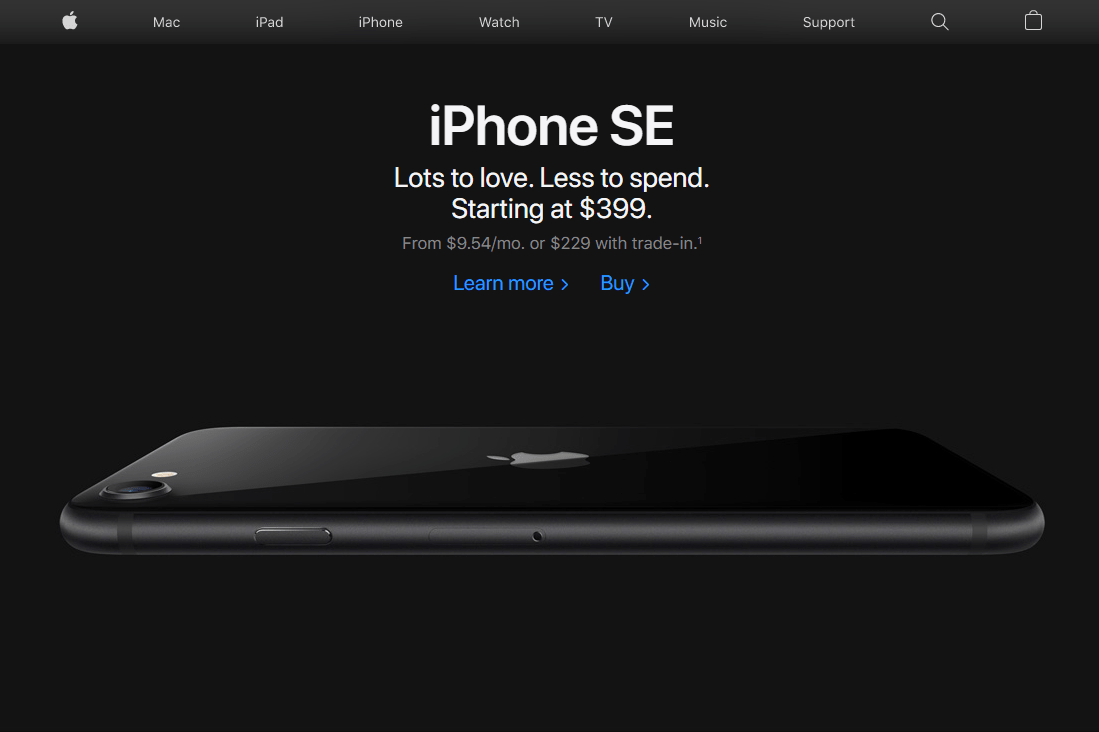
Senyap, minimalis: Apple
Sedikit merek yang dapat mencapai nuansa minimalis seperti yang dilakukan oleh Apple. Untuk sebuah organisasi dengan banyak divisi dan lebih dari 130.000 staf di seluruh dunia, ia unggul dalam menyederhanakan segala sesuatu dan secara visual mengkomunikasikan mereknya dengan sangat ringkas.

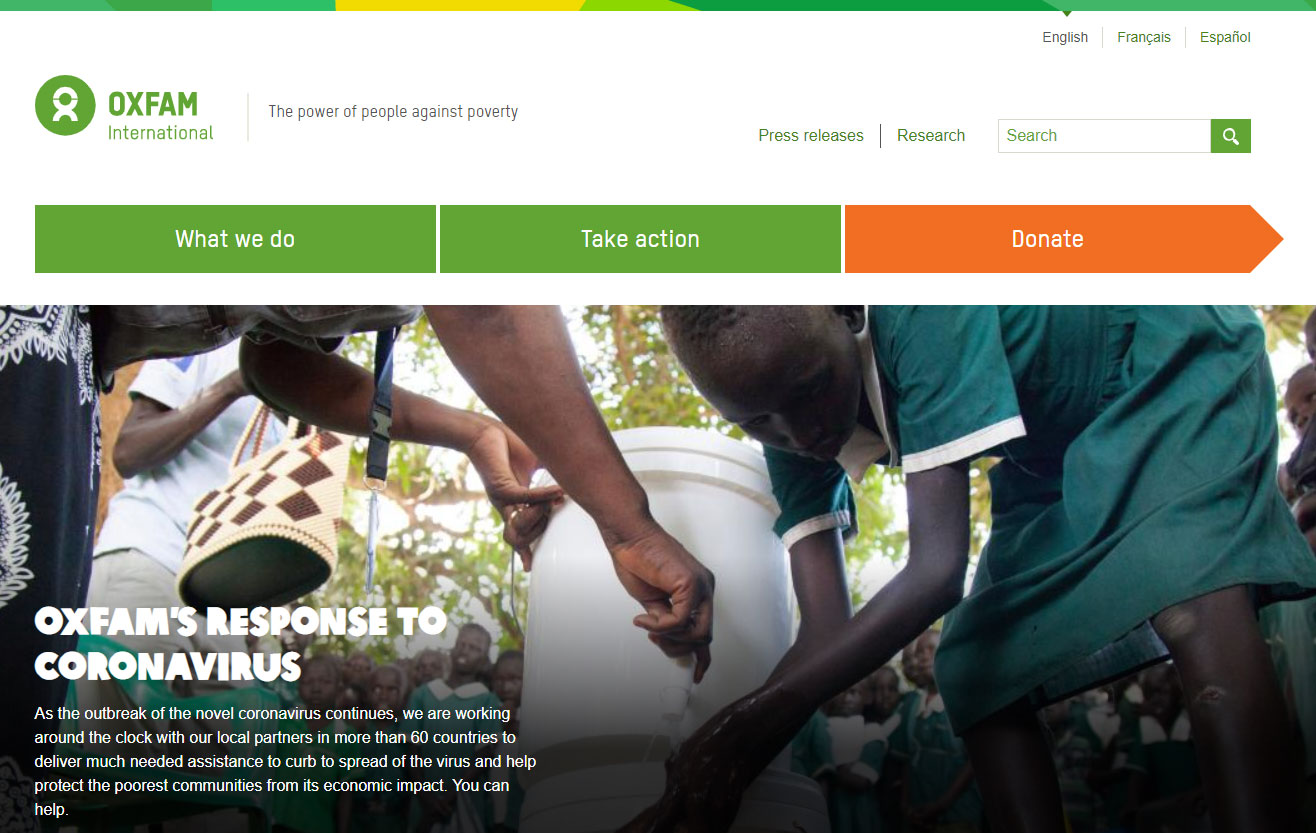
Berorientasi pada Aksi: Oxfam
NGO Global Oxfam menggunakan header mereka untuk mendorong tindakan paling penting: donasi. Penempatan, ukuran, warna, dan prominensi dari "action bar" tidak hanya berfungsi sebagai alat navigasi tetapi juga cara untuk mengkomunikasikan tujuan mereka tetapi yang paling penting untuk mendorong tindakan.

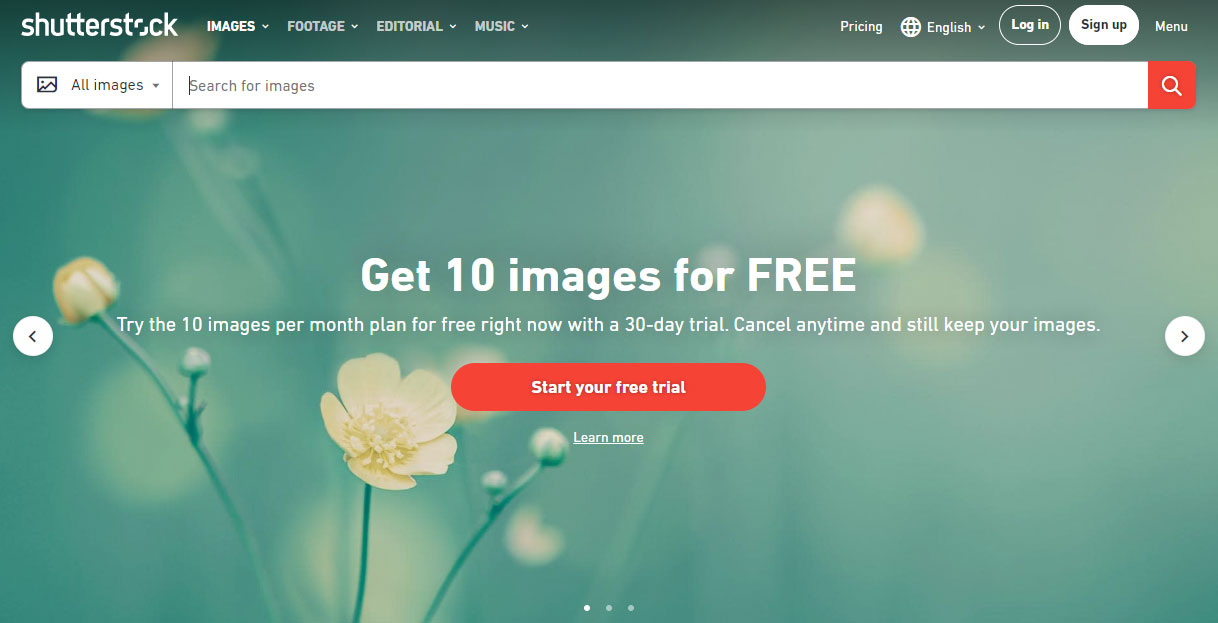
Pencarian utama dan tengah: Shutterstock
Situs gambar stok Shutterstock sangat mengutamakan pencarian. Bilah pencarian sangat menonjol dan terintegrasi dengan mulus menggunakan font, warna, dan ikonografi merek.

2. Ukuran
Untuk situs web yang menjual produk, header adalah alat yang berguna untuk menampilkan produk populer dan promosi. Carousel atau slider sering digunakan untuk bergantian menampilkan produk unggulan atau bagian yang berfungsi sebagai titik peluncuran ke bagian kunci dari situs tersebut.
Zara's header berfungsi hampir seperti penghalang, menyoroti karusel koleksi. Indikator karusel (titik-titik) ditampilkan secara vertikal di bagian bawah kanan sementara header mengisi layar 100% dengan navigasi yang ditumpangkan di bagian atas. Ini adalah tampilan yang mencolok.

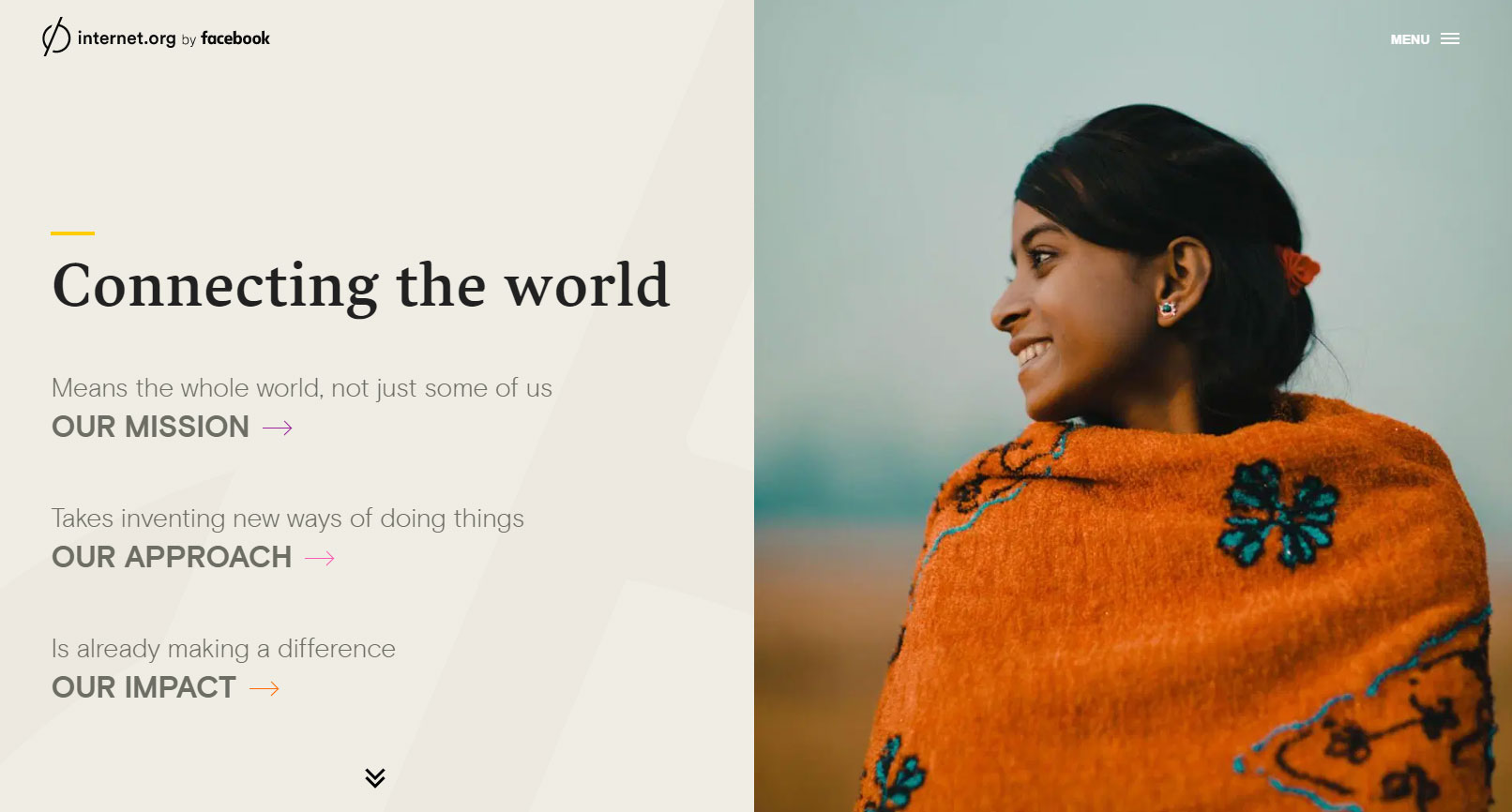
Internet.org adalah contoh lain dari header full-frame dengan navigasi atas yang redup. Namun, alih-alih menggunakan karusel, ia menggunakan sisi kiri header sebagai area navigasi dan konten ganda. Ketika pengguna membuat pilihan, situs tersebut bergeser ke kiri, memindahkan gambar pahlawan ke sisi kiri yang mengungkapkan konten tubuh di sisi kanan.

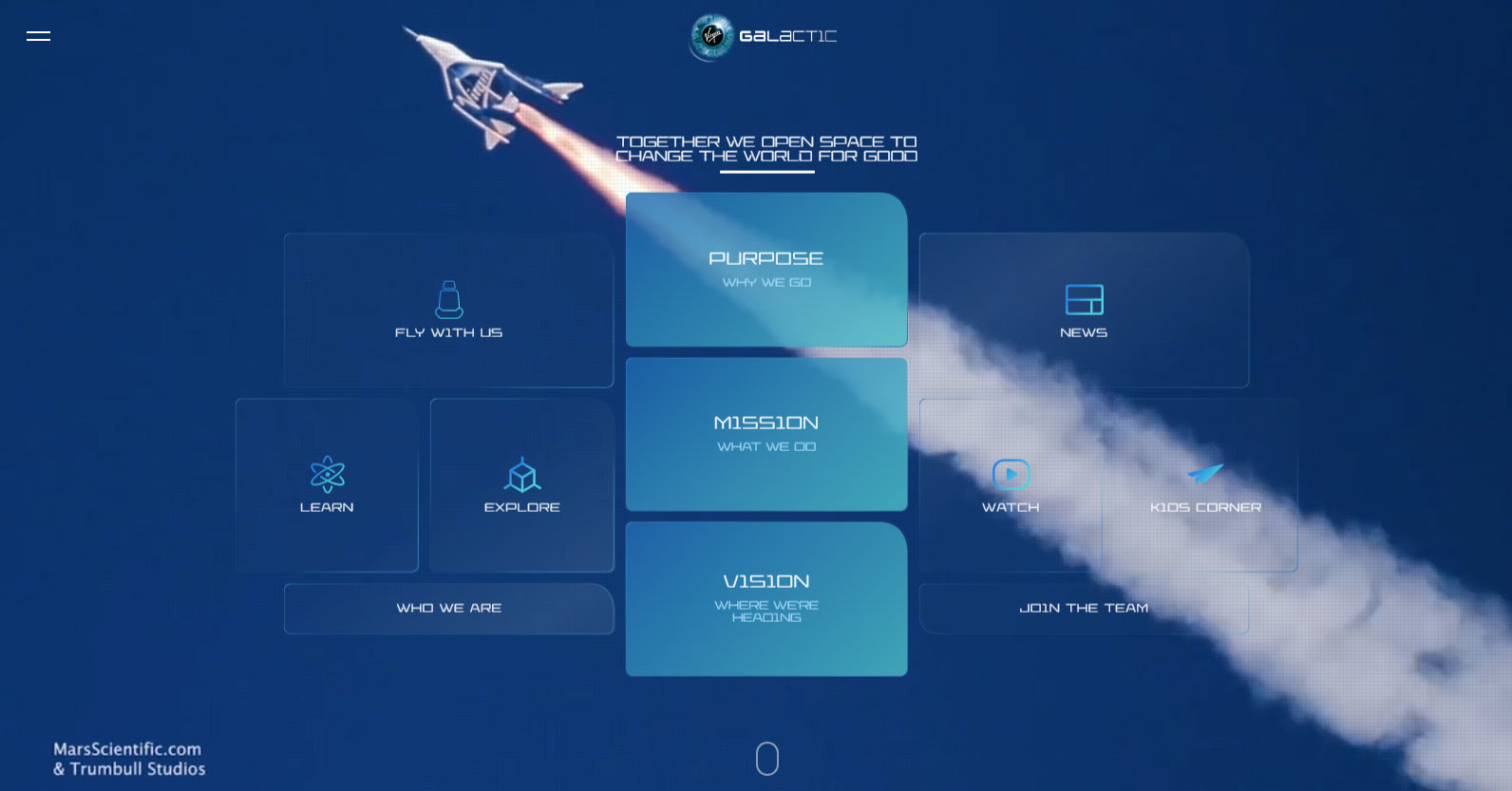
Dalam variasi lebar penuh ini dari Virgin Galactic, header berfungsi sebagai elemen navigasi pahlawan dengan video latar belakang yang menyediakan visual yang mengagumkan.

3. Konten
Setiap elemen dalam header situs Anda harus bekerja bersama. Lokasi dan ukuran setiap objek dalam header memberikan petunjuk visual kepada pengguna tentang bagaimana cara menavigasi dan menggunakan situs web Anda ketika mereka langsung mendarat. Warna tombol, jarak dan padding di sekitar elemen atau ukuran font dari judul dapat berarti seluruh perbedaan antara pengguna yang melakukan tindakan yang diinginkan, atau tidak.
Karousel Gambar
Karousel gambar sering digunakan di header situs web karena mereka mencapai beberapa hal:
- Menyampaikan satu potongan konten pada satu waktu untuk menghindari kebingungan
- Bergantung berat pada komunikasi visual (yang terbaik karena orang pada umumnya memindai konten, daripada membaca konten)
- Memberikan prominensi pada konten yang penting
- Berperilaku seperti pra-navigasi, memungkinkan pengguna untuk menjelajahi konten yang berbeda tanpa meninggalkan halaman utama
- Elemen situs web yang familiar dan diharapkan yang pengguna tahu cara menggunakannya dan berinteraksi dengannya: geser melalui atau ketuk titik-titik untuk maju ke slide berikutnya
Header HTC memiliki tiga slide yang menampilkan tiga teknologi baru:

Seruan untuk Bertindak (CTA)
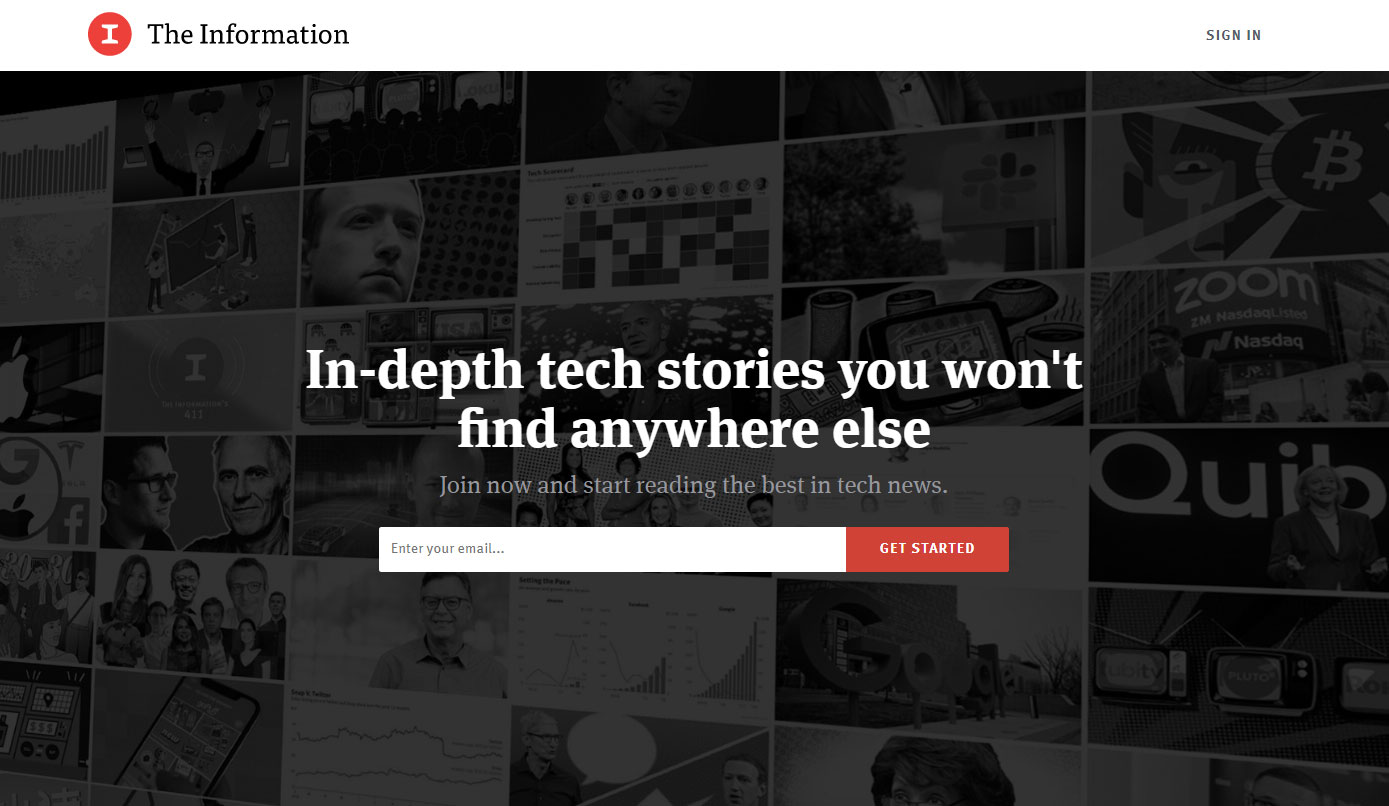
Terkadang Anda hanya ingin pengguna untuk mengambil tindakan. Dalam kasus ini, The Information ingin menangkap alamat email pengunjung. Dengan menghilangkan setiap elemen lain dan fokus 100% pada CTA, The Information mampu mengoptimalkan untuk tindakan yang diinginkan:

Gaya Editorial
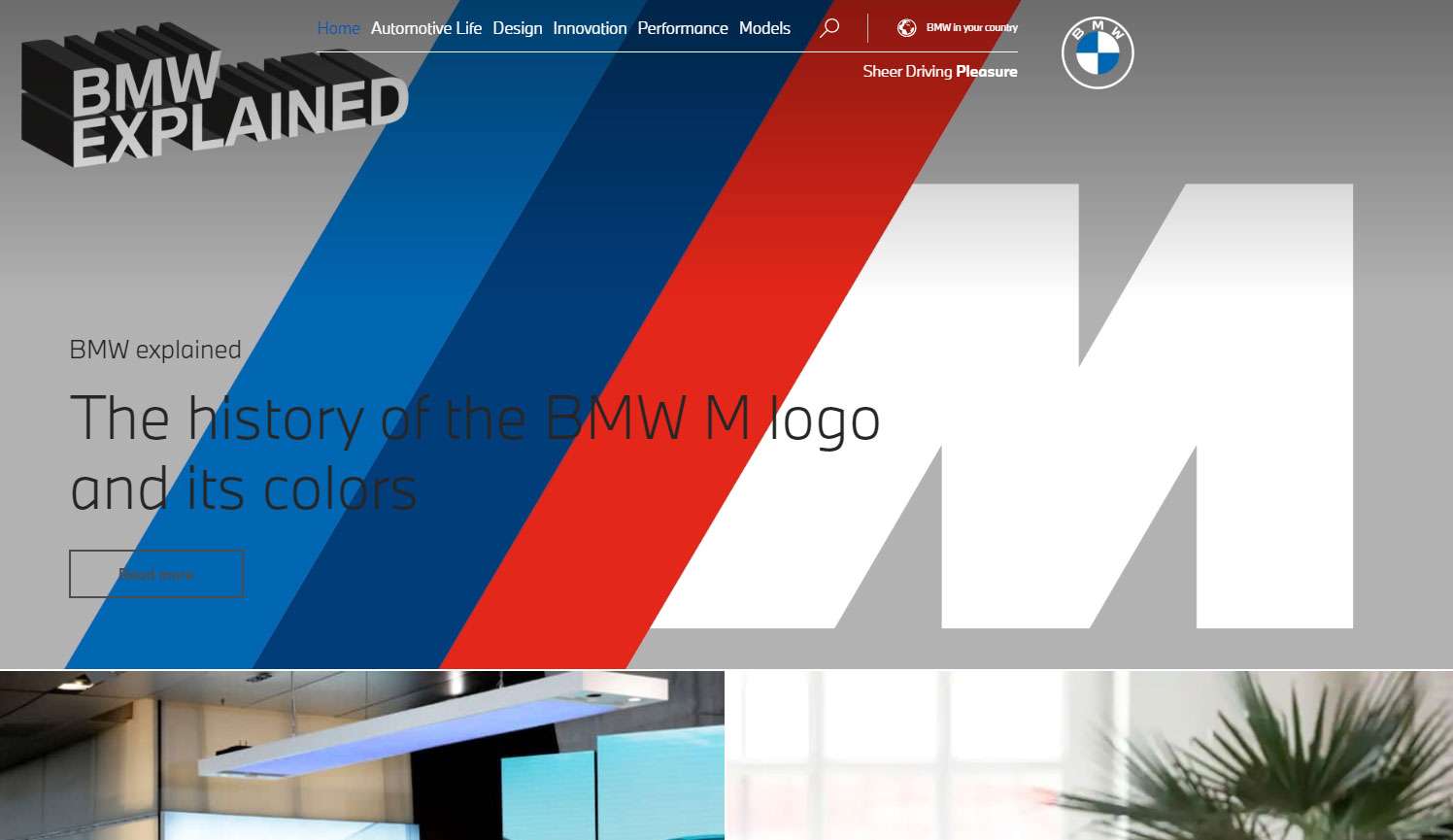
BMW telah membayangkan ulang situs mereka seolah-olah mereka adalah penerbit dan menyajikan cerita serta artikel kepada pengguna dimulai dengan artikel utama di header tentang sejarah logo M dan warnanya:

Gaya Katalog
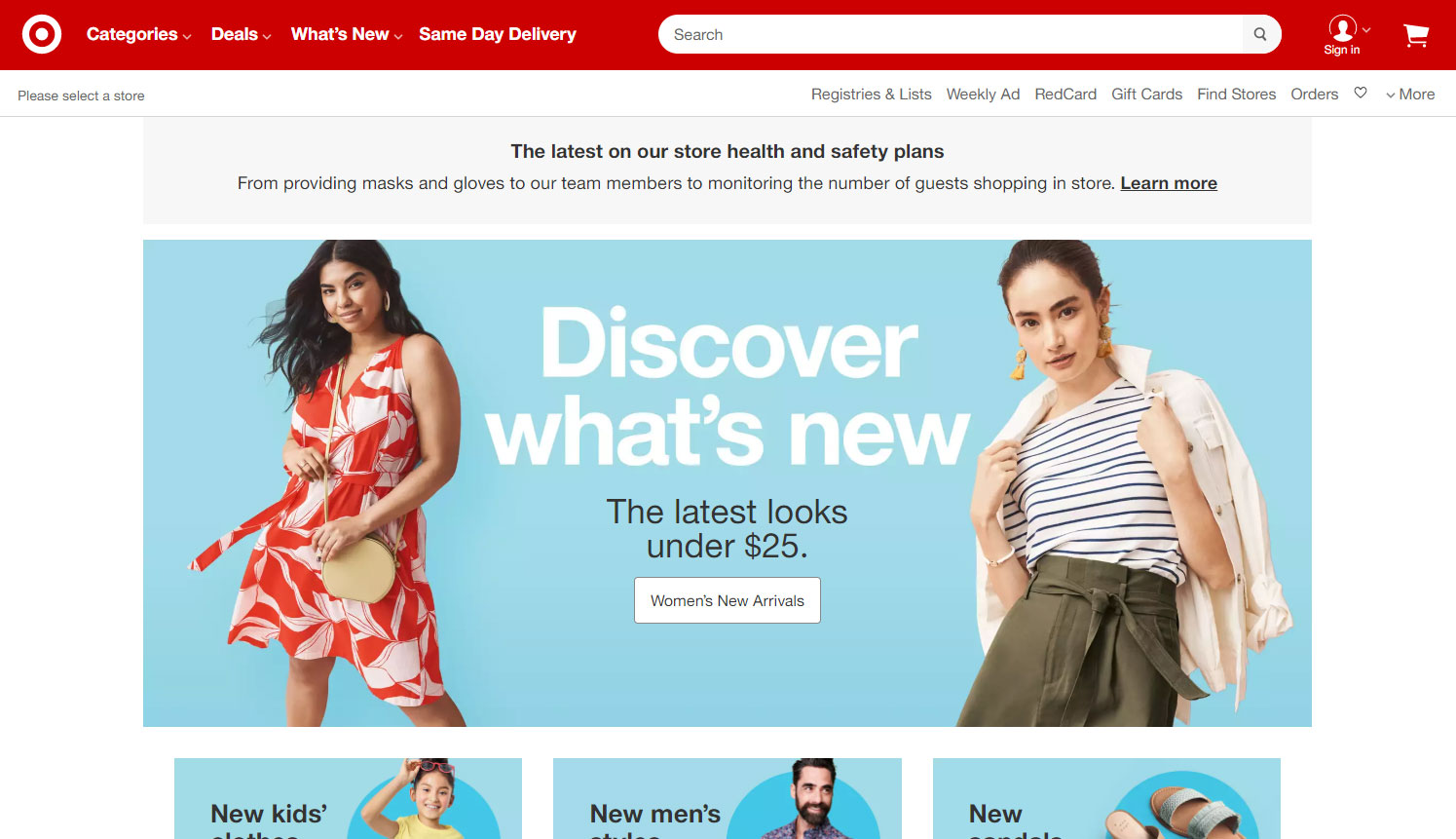
Situs web Target meniru katalog fisik mereka dengan header yang digunakan untuk menampilkan "Women's New Arrivals" diikuti oleh berbagai departemen lain dalam toko yang mencampur koleksi, promosi, produk individu dan informasi.

Cara menemukan ukuran yang tepat Menggunakan WordPress
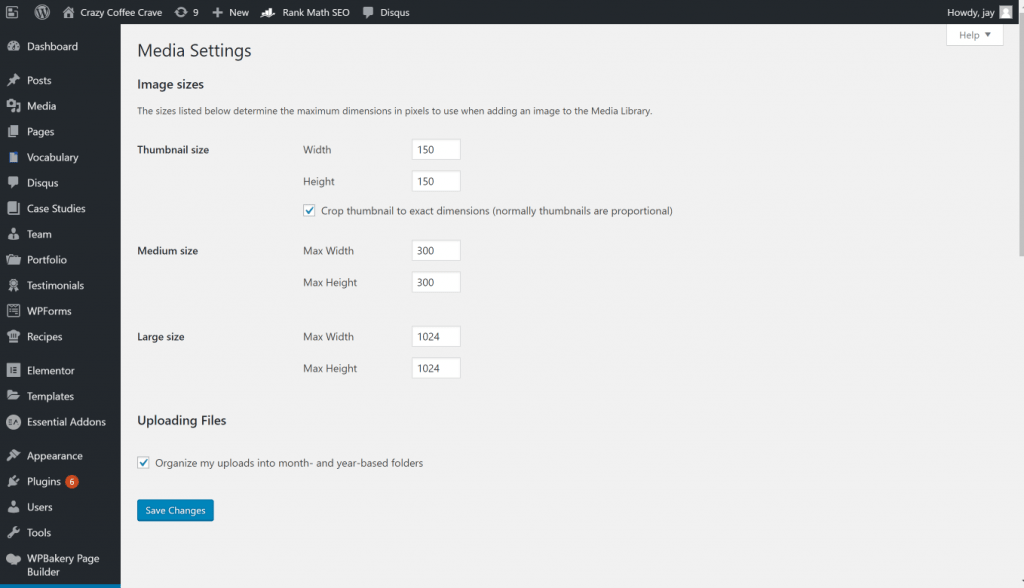
Tempat terbaik untuk memulai adalah memeriksa "Pengaturan Media" Anda di bawah tab "Tampilan" dari Admin WordPress.
- Lebar gambar terbaik untuk sebuah gambar dalam postingan blog (misalnya, 1024px adalah untuk tema Showcase Pro), dan
- Ukuran gambar apa yang paling baik di sidebar tema Anda (300)
Namun, bagian ini tidak akan memberikan dimensi gambar yang optimal untuk Halaman Beranda, Gambar Header, atau spanduk halaman Anda.

Bergantung pada tema Anda, WordPress seharusnya mencantumkan ukuran gambar optimal untuk halaman depan/gambar header Anda di bawah Appearance —> Customize —> Front Page Header Image. Kebanyakan ukuran yang ditunjukkan di sini adalah sekitar 1600 px kali 1050 px.
Cara menemukan ukuran gambar banner header halaman mana pun
Masukkan URL website Anda di Browser Chrome dan gunakan Inspect untuk mendapatkan ukuran gambar yang tepat menggunakan langkah-langkah berikut:
-
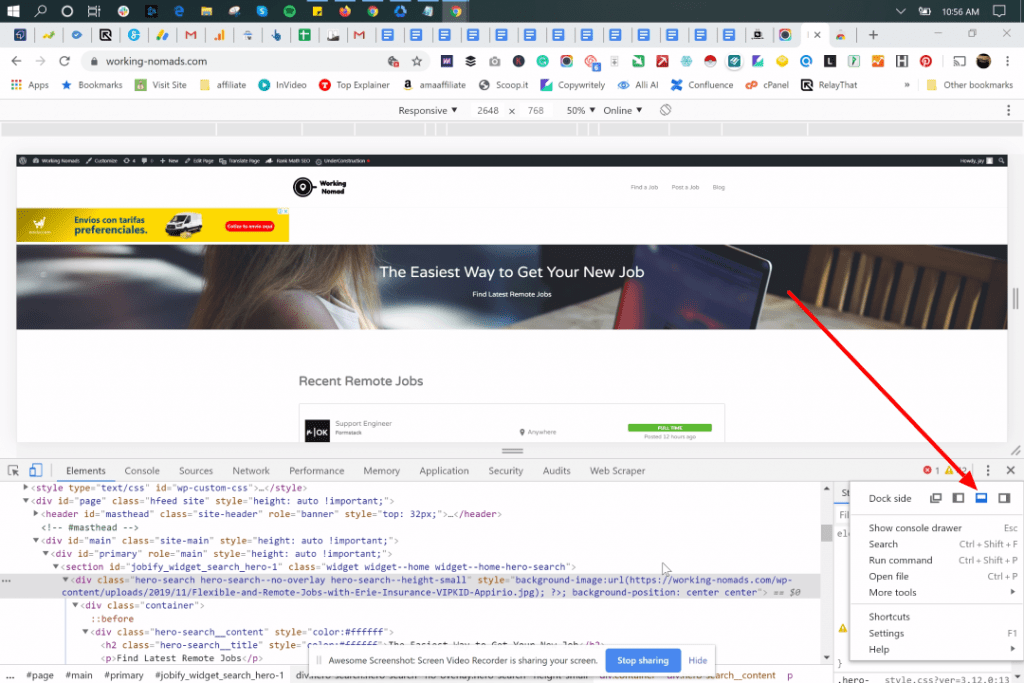
- Klik kanan + Klik / Control + Klik (Mac) pada halaman web
- Klik Inspect
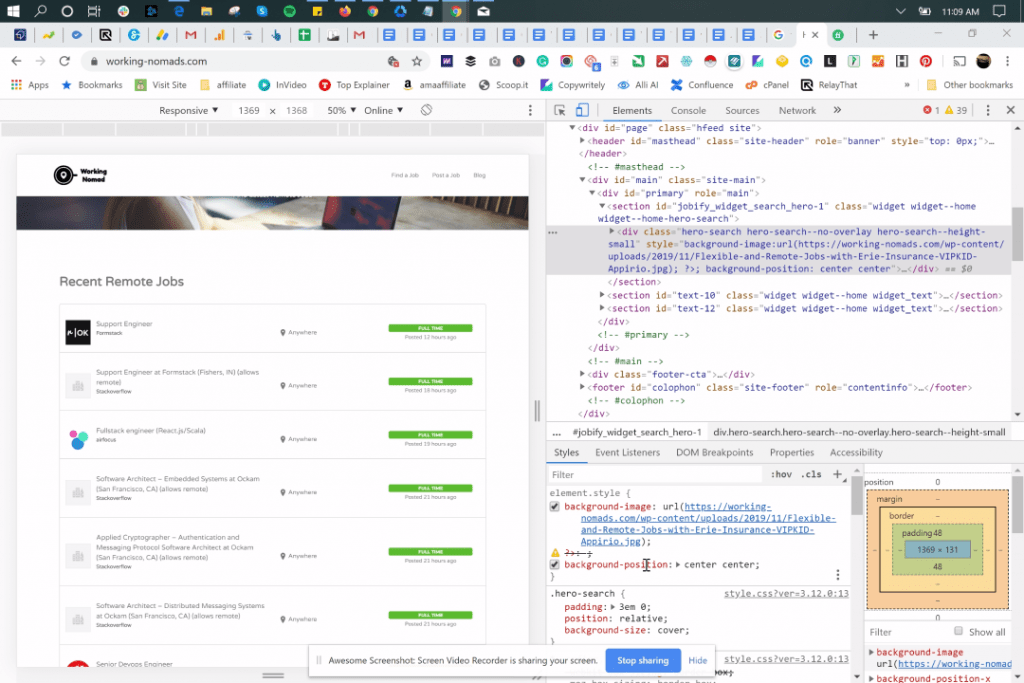
- Klik pada menu 3 titik agar Anda dapat melihat Elemen di bagian bawah sehingga tampilan halaman tidak responsif

Ini adalah Elemen di bagian bawah halaman:

-
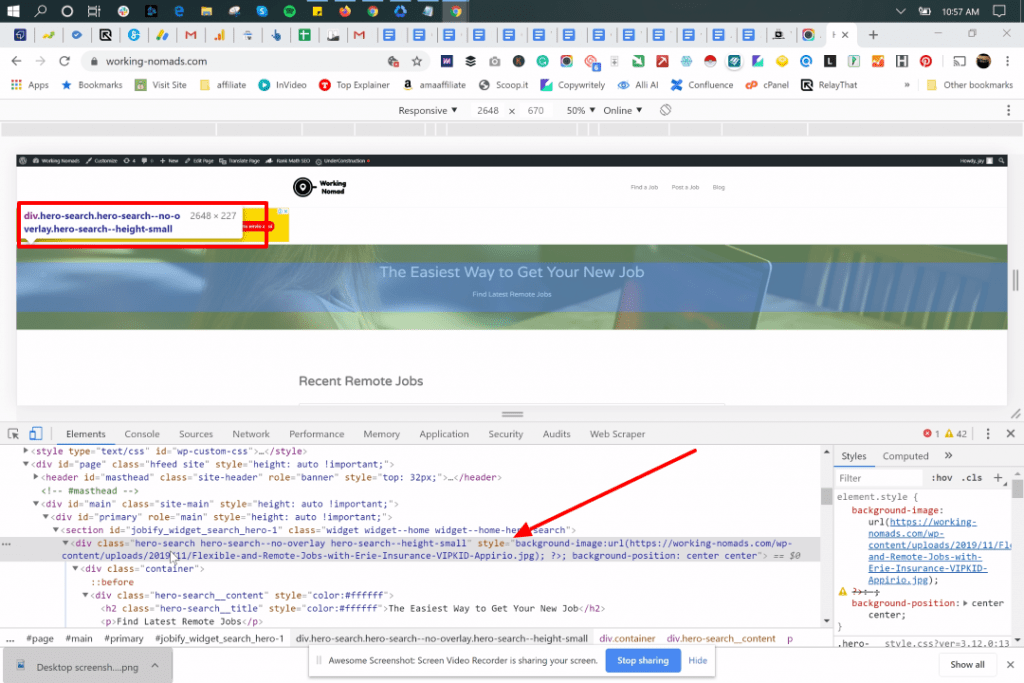
- Klik kanan pada gambar header. Pilih gambar yang sama dengan banner header
- Dimensi: Tetapkan ukuran gambar yang tepat seperti yang digunakan dalam demo tema
Pada contoh di bawah ini, ukurannya adalah 2548 px x 227 px. Meskipun lebar dari header responsif, tinggi dari header mungkin terlalu kecil untuk menjadi sebuah header.

Apa? Tidak setiap gambar banner header memiliki ukuran yang sama
Jika header Beranda (1600px x 1050px), tidak berukuran sama dengan banner header Blog (1080px x 960px), gunakan gambar yang terlihat bagus di ruang yang panjang dan sempit.
Ukuran piksel gambar header situs web yang direkomendasikan untuk situs web Anda
Sementara layar semakin membesar, lebar header sebesar 1024px masih merupakan ukuran yang paling populer. Situs web dirancang untuk resolusi 1024 x 768px.
Jika Anda berniat menggunakan header yang lebih dari 1000 piksel, gunakan salah satu ukuran header berikut ini:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Ini adalah ukuran resolusi tinggi yang dapat disesuaikan untuk mempertahankan resolusi lebih dari 1920 tanpa masalah.
Berapa ukuran yang tepat untuk website Anda?
Ukuran header paling populer untuk situs web:
| UKURAN HEADER | LEBAR | TINGGI | RASIO |
| Ukuran Header 1024 | 1024 | 256 | 4:1 |
| Ukuran Header 1024 One Third Page (Tinggi Ekstra) | 1024 | 300 | 24:7 |
| Ukuran Header 1024 Setengah Halaman | 1024 | 384 | 8:3 |
| Ukuran Header 1024 Halaman Penuh (Hero Header) | 1024 | 768 | 4:3 |
| Ukuran Header 1280 One Third Page | 1280 | 267 | 24:5 |
| Ukuran Header 1280 Satu pertiga Halaman (Tinggi Ekstra) | 1280 | 375 | 24:7 |
| Ukuran Header 1280 Setengah halaman | 1280 | 400 | 16:5 |
| Ukuran Header 1280 Halaman Penuh (Hero Header) | 1280 | 800 | 8:5 |
| Ukuran Header 1366 One Third Page | 1366 | 256 | 16:3 |
| Ukuran Header 1366 Setengah Halaman | 1366 | 384 | 32:9 |
| Ukuran Header 1366 Halaman Penuh (Hero Header) | 1366 | 768 | 16:9 |
| Ukuran Header 1440 One Third Page | 1440 | 300 | 24:7 |
| Ukuran Header 1400 Setengah Halaman | 1440 | 450 | 16:5 |
| Ukuran Header 1440 Halaman Penuh (Hero Header) | 1440 | 900 | 8:5 |
| Ukuran Header 1600 One Third Page | 1600 | 300 | 16:3 |
| Ukuran Header 1600 Setengah Halaman | 1600 | 450 | 32:9 |
| Ukuran Header 1600 Halaman Penuh (Hero Header) | 1600 | 900 | 16:9 |
| Ukuran Header 1920 One Third Page | 1920 | 360 | 16:3 |
| Ukuran Header 1920 Setengah Halaman | 1920 | 540 | 32:9 |
| Ukuran Header 1920 Halaman Penuh (Hero Header) | 1920 | 1080 | 16:9 |
Kesimpulan
Pertama-tama pikirkan tentang apa yang Anda ingin pengguna lakukan ketika mereka mendarat di situs Anda dan optimalkan header Anda untuk tindakan tersebut. Pastikan gambar Anda tidak lebih besar dari 72 dpi dan bahwa mereka menggunakan format warna RGB. Semakin sedikit elemen yang Anda miliki di header Anda, semakin fokus tindakan yang diinginkan. Sebaliknya, semakin banyak elemen di header, semakin pengguna dibebani dengan memindai konten dan menafsirkan apa yang paling relevan bagi mereka. Tidak ada benar atau salah, semuanya tergantung pada perjalanan pengguna tipikal Anda dan tindakan yang ingin Anda dorong. Ingat, semakin banyak media kaya di header Anda, semakin lama waktu pemuatan dan memperbesar ukuran halaman website. Selalu periksa kecepatan muat situs web Anda dengan SEOptimer untuk memastikan Anda mencapai keseimbangan yang baik antara pengalaman pengguna yang optimal dan kecepatan pemuatan yang optimal.