
Apa itu Tombol "Read More" dan Mengapa Mereka Berguna?
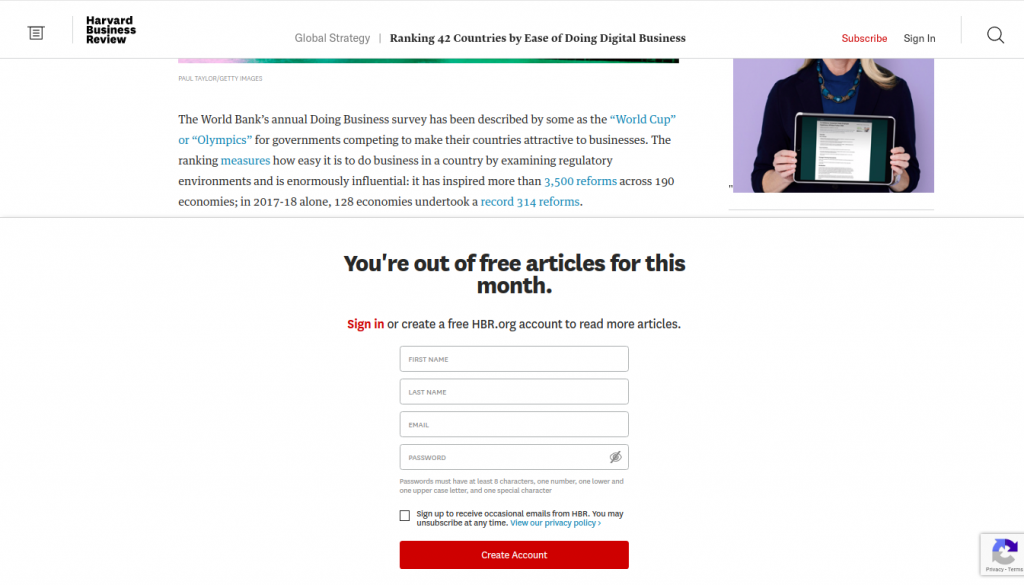
Sebuah tombol "read more" sebagai elemen situs web yang memungkinkan Anda untuk memotong konten sehingga hanya sebagian dari konten yang ditampilkan. Ini juga digunakan untuk beralih antara menampilkan dan menyembunyikan konten, misalnya ketika sebuah situs memiliki paywall pada halaman konten tertentu.
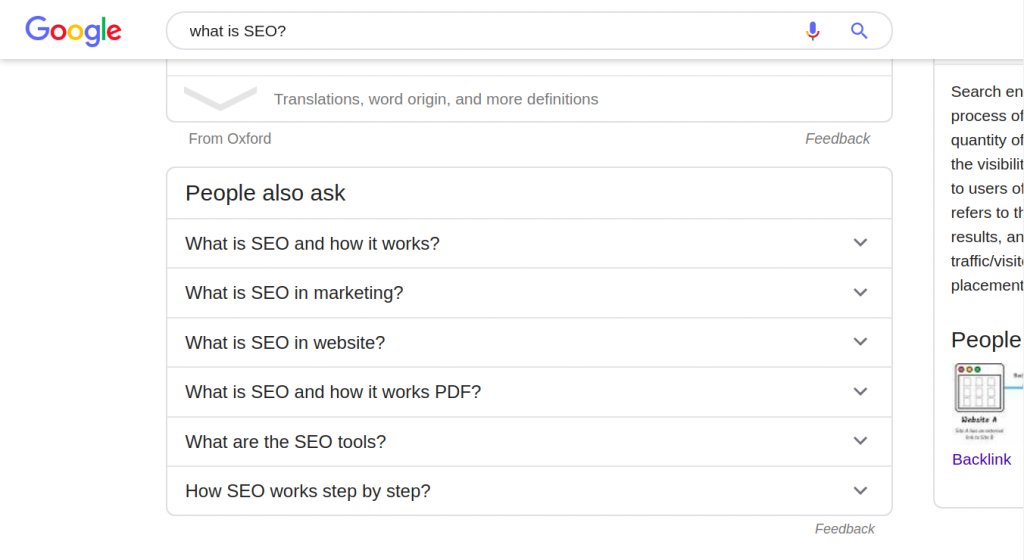
Ini juga dapat digunakan pada halaman FAQ di mana hanya sebagian dari jawaban yang ditampilkan dan pembaca perlu mengklik ‘baca lebih lanjut’ untuk melihat sisa jawaban atau pada hasil mesin pencari di mana hanya sebagian dari deskripsi meta yang ditampilkan.
Ketika tombol digunakan dengan cara ini, itu disebut sebagai akordeon.
Sebuah contoh konten tersembunyi. Sumber: https://hbr.org/

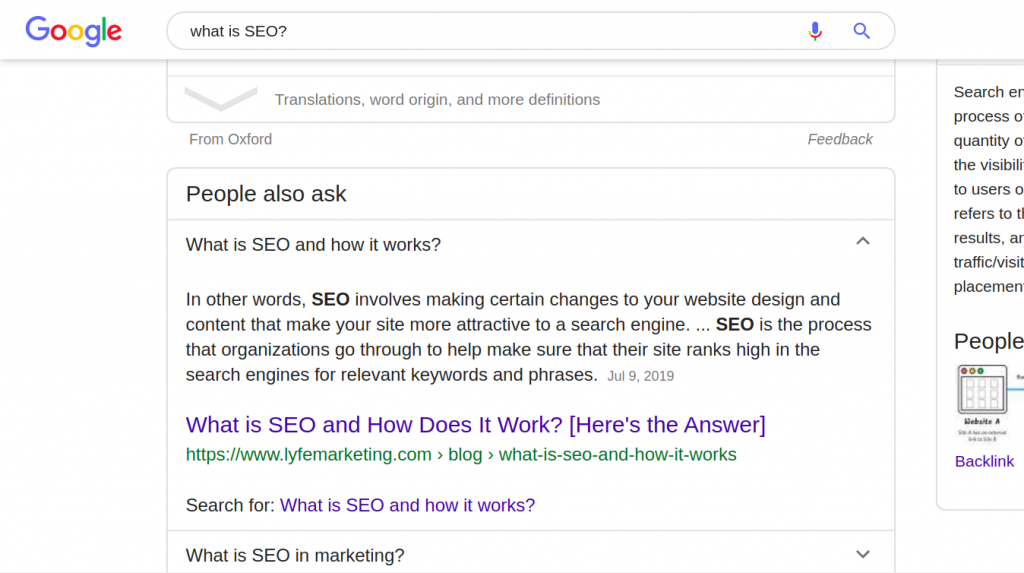
Sebuah contoh dari akordeon:


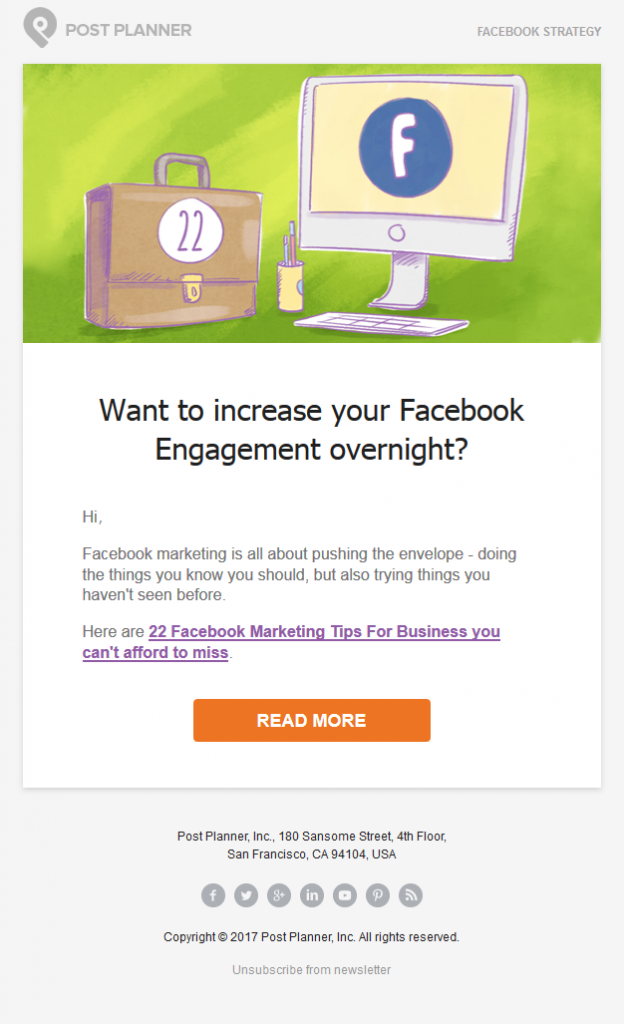
Tombol baca lebih lanjut juga digunakan dalam email seperti yang ditunjukkan pada gambar berikut:

Sumber gambar: PostPlanner
Tombol baca lebih lanjut biasanya disajikan sebagai tombol, ikon, panah, atau hyperlink. Terkadang, itu mungkin kombinasi dari tombol/ikon dan hyperlink.
Tombol ini juga dapat mengarah ke halaman lain, memberikan pembaca kesempatan untuk berinteraksi lebih lanjut dengan situs dan kontennya.
Praktik Terbaik Tombol "Read More"
Tombol "read more" Anda perlu menonjol dari konten lainnya. Ini juga harus selaras dengan merek Anda. Berikut adalah praktik terbaik yang harus diikuti saat membuat tombol "read more" Anda:
Keterbacaan Teks
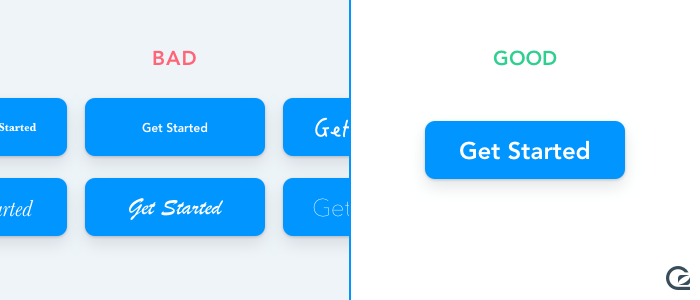
Pastikan bahwa teks pada tombol Anda terbaca dan cukup besar karena hal itu akan membuatnya lebih terlihat. Ukuran teks harus cukup besar sehingga pengguna dapat membaca tombol tersebut.
Namun, jangan berlebihan karena teks yang terlalu besar akan terlihat aneh dan pengguna mungkin bahkan tidak ingin mengkliknya.

Sumber gambar: GoSquared
Penggunaan Kontras
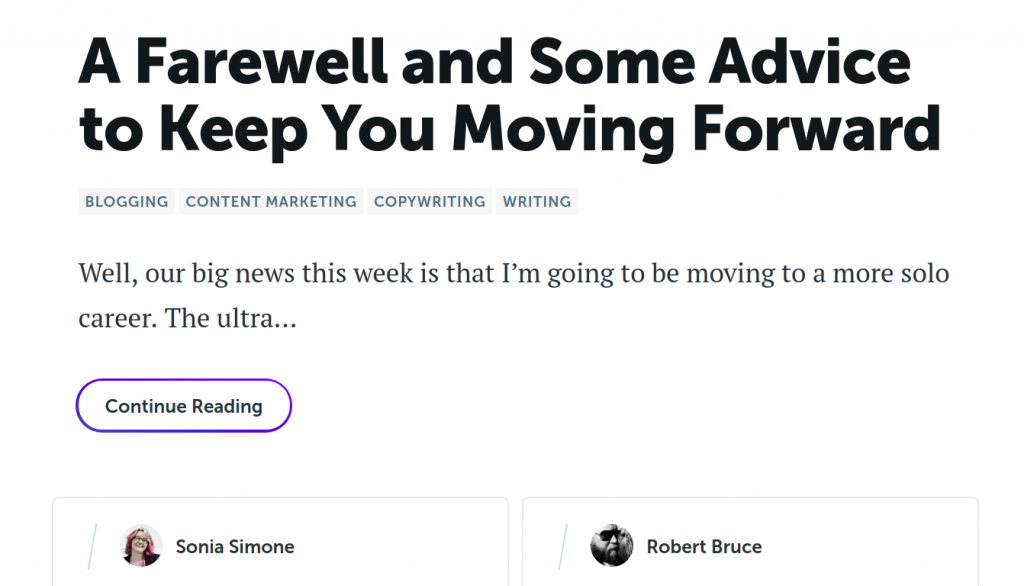
Tombol "read more" Anda perlu menonjol, dan kontras adalah salah satu cara pasti untuk mencapainya. Situs web ini menggunakan tombol ‘continue reading’ sebagai pengganti ‘read more’ untuk membimbing penggunanya tentang langkah selanjutnya yang harus diambil.
Tombol ini menonjol dari konten lainnya. Ia memiliki batas berwarna ungu yang membuatnya mudah diperhatikan oleh pengguna. Ia juga memiliki banyak ruang putih di sekelilingnya.

Sumber: CopyBlogger
Kata-kata yang Dapat Ditindaklanjuti
Walaupun tidak ada yang salah dengan menggunakan ‘baca lebih lanjut’, disarankan untuk menggunakan kata-kata yang menginspirasi tindakan segera, karena kata-kata tersebut memiliki rasa mendesak. Anda dapat menggunakan lebih banyak kata-kata mendesak dan pemicu seperti 'Baca Lebih Lanjut untuk Meningkatkan SEO Anda' dan lainnya.
Berikut adalah contoh pernyataan yang dapat Anda gunakan pada tombol ‘baca lebih lanjut’ Anda:
- baca sekarang
- baca artikel tanpa batas hanya untuk hari ini
- Baca artikel tanpa batas selama penawaran berlangsung
- Manfaatkan penawaran konten tanpa batas hari ini
Kata-kata yang menunjukkan eksklusivitas juga berguna. Contoh di sini termasuk ‘eksklusif’, ‘daftar pelanggan’, dan ‘anggota’. Sebuah contoh seruan untuk bertindak bisa berupa, ‘bergabung dengan anggota eksklusif kami untuk membaca lebih lanjut’.
Menambahkan Manfaat
Menambahkan manfaat juga akan mendorong pengguna untuk mengambil tindakan. Anda bisa, misalnya, menyertakan manfaat seperti ‘baca lebih lanjut dan dapatkan ebook gratis’.
Ini akan menginspirasi pembaca Anda untuk benar-benar mengklik tombol baca lebih lanjut dan membaca agar mendapatkan manfaatnya, terutama jika mereka sudah menikmati konten yang telah mereka interaksi sebelumnya.
Keep it Short and Sweet
Sementara kami menyebutkan bahwa menambahkan manfaat akan menginspirasi pembaca Anda untuk mengambil tindakan, menggunakan beberapa kata adalah ideal. Pertahankan teks tombol ‘baca lebih lanjut’ antara 2 dan 5 kata.
Salah satu cara untuk mempersingkat teks tombol adalah dengan menggunakan ‘click triggers’. Mari kita lihat ini selanjutnya.
Gunakan ‘Click Triggers’
Ini adalah teks tambahan untuk tombol yang membantu Anda menyampaikan manfaat. Teks utama tombol Anda bisa berbunyi ‘baca lebih lanjut’ dan pemicu klik Anda ‘dapatkan ebook gratis saya’.
Teks tombol utama perlu lebih besar dan lebih mudah dibaca. Pemicu klik jauh lebih kecil.
Mobile-first
Ketika mendesain tombol ‘baca lebih lanjut’ Anda, penting untuk mendesain terlebih dahulu untuk perangkat seluler. Google mulai menggunakan indeksasi mobile-first, mulai 1 Juli 2019. Ini berarti bahwa tombol ‘baca lebih lanjut’ Anda perlu terlihat bagus di perangkat seluler.
Ini juga harus mudah digunakan, dengan mempertimbangkan bahwa pengguna di layar akan ‘menyentuh’ layar dan tidak menggunakan mouse atau touchpad laptop. Tombol harus cukup besar agar mereka dapat ‘menyentuh’ tanpa harus mencubit layar mereka untuk memperbesarnya.
Ukuran setidaknya 48 x 48 dp (density independent pixels) adalah ideal untuk perangkat seluler. Jarak antar tombol harus setidaknya 8 dp. Pelajari lebih lanjut tentang desain tombol UI seluler dalam artikel ini.
Personalisasi
Ketika teks pada tombol lebih dipersonalisasi, pengguna kemungkinan akan mengklik. Anda bisa, misalnya, memiliki ‘baca lebih lanjut’ dengan teks seperti ‘dapatkan ebook gratis saya’ daripada ‘baca lebih lanjut’ yang biasa.
Ini tidak hanya memiliki manfaat tetapi juga lebih personalisasi. Ini bisa mencapai CTR yang lebih tinggi daripada ‘dapatkan ebook gratis Anda’.
Tetap dalam Aliran
Tombol "read more" Anda harus tetap dalam aliran bacaan alami pengguna. Pengguna membaca dari atas ke bawah dan dari kiri ke kanan. Letakkan tombol "read more" Anda di sebelah kanan atau bagian bawah dari kutipan tertentu.
Yang paling penting, letakkan tombol di tempat yang mudah ditemukan. Pembaca tidak perlu menggulir terlalu jauh untuk menemukannya.
Cara Menambahkan Tombol ‘Read More’ di WordPress
WordPress 5.0 memiliki fitur baru yang memungkinkan Anda untuk dengan mudah menambahkan tombol di WordPress. Editor blok baru (Gutenberg) dilengkapi dengan blok tombol bawaan yang membuatnya lebih mudah untuk membuat tombol ‘baca lebih lanjut’. Berikut cara melakukannya:
- Masuk ke dasbor Anda
- Pergi ke postingan
- Anda juga dapat mengedit postingan yang sudah ada

- Tambahkan blok Gutenberg di tempat Anda ingin menampilkan tombol ‘baca selengkapnya’
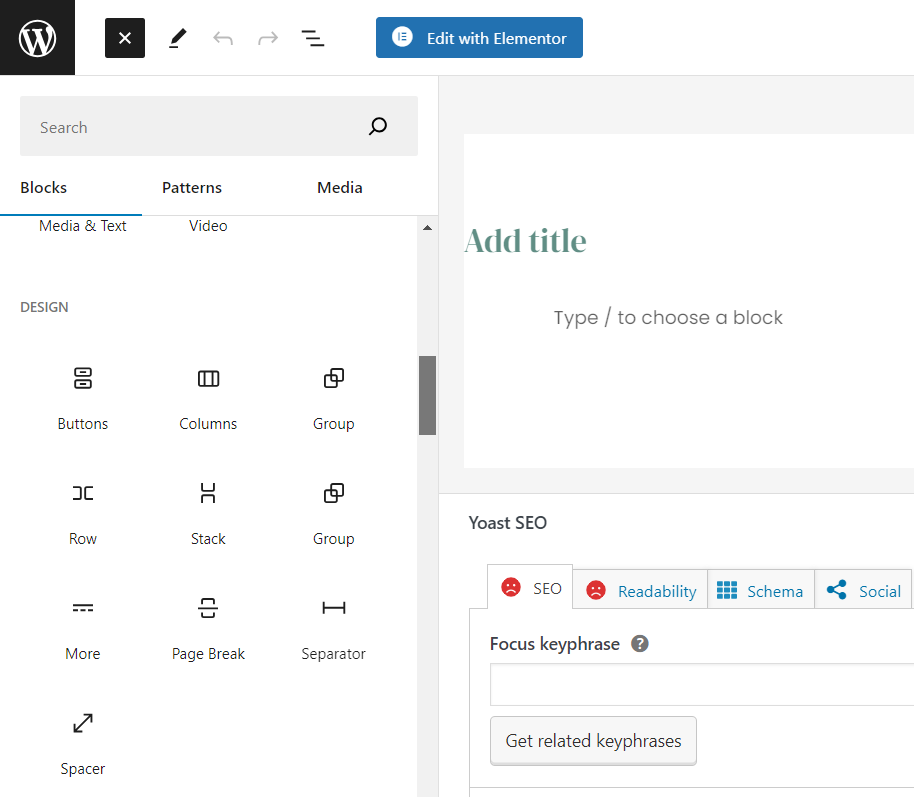
- Klik ikon plus untuk menambahkan elemen baru

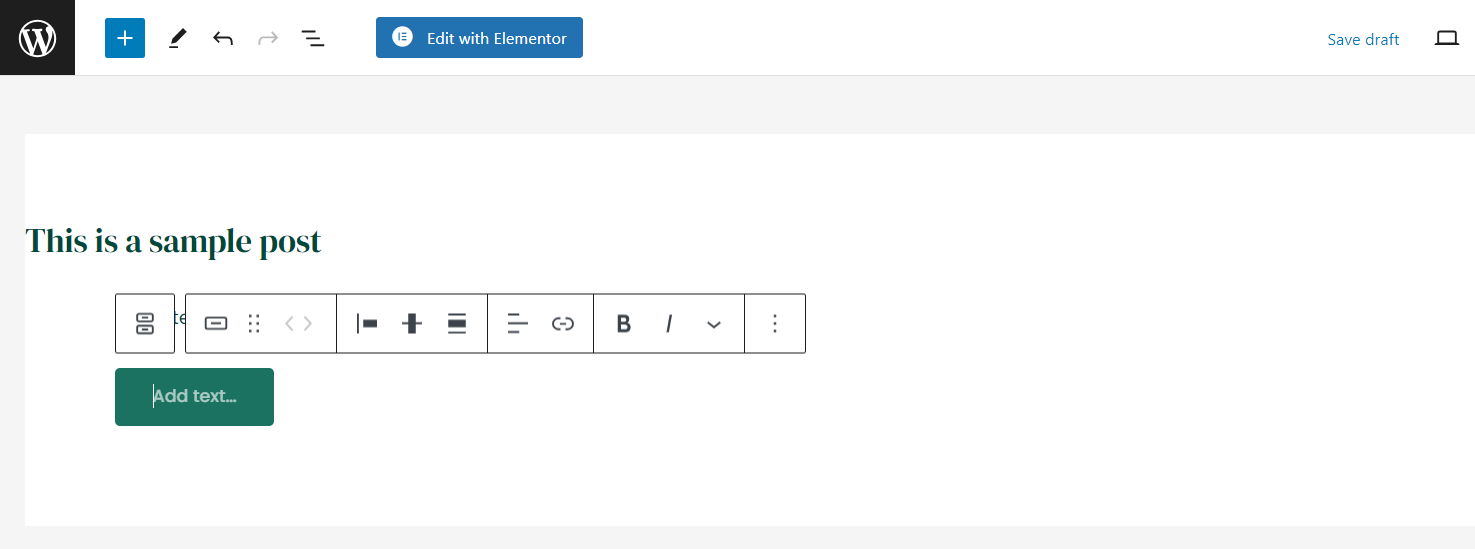
- Di bawah elemen tata letak, pilih blok tombol seperti yang ditunjukkan pada gambar berikut:

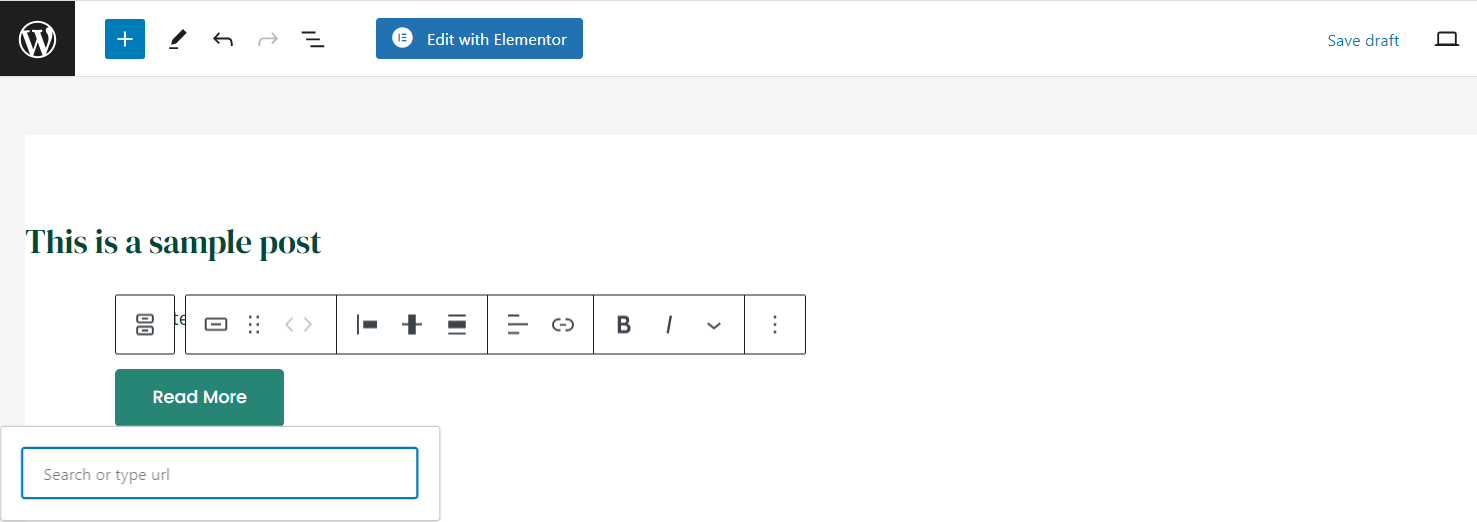
- Tombol akan ditambahkan ke postingan Anda sebagai berikut:

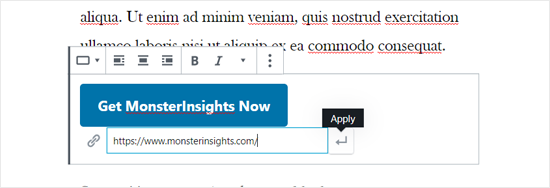
- Edit teks menjadi ‘baca lebih lanjut’
- Tempelkan tautan yang ingin Anda tuju dengan tombol tersebut

- Format tombol lebih lanjut dengan memilih perataannya, warna dan gayanya.
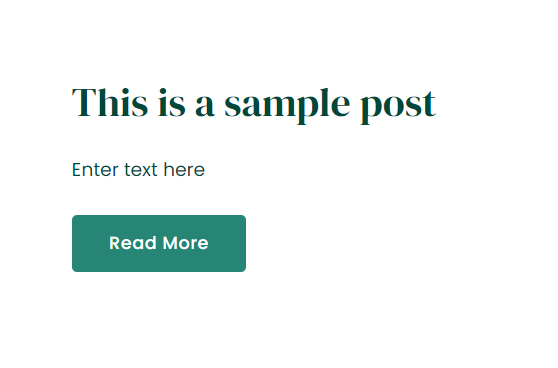
Inilah bagaimana tombol itu terlihat pada akhirnya:

Jika Anda Tidak Memiliki Gutenberg
Anda masih bisa menambahkan hyperlink ‘baca lebih lanjut’ untuk berfungsi sebagai tombol. Berikut cara melakukannya:
- Masuk ke dasbor Anda
- Pergi ke pos
- Kemudian buat pos baru
- Anda juga dapat mengedit pos yang sudah ada
- Letakkan kursor mouse Anda di tempat Anda ingin menampilkan tombol ‘baca lebih lanjut’
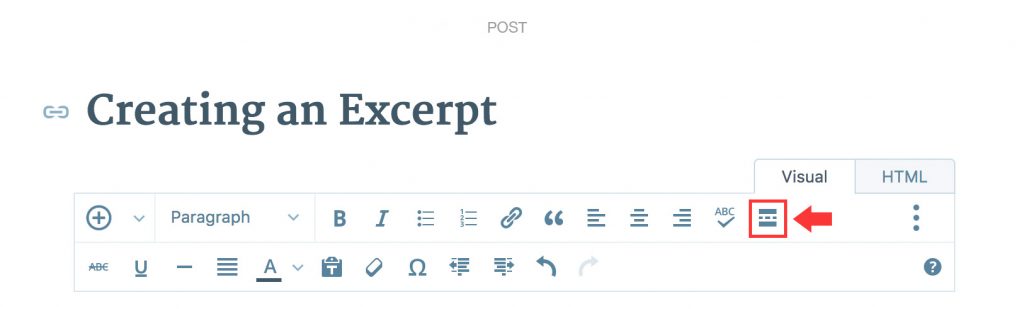
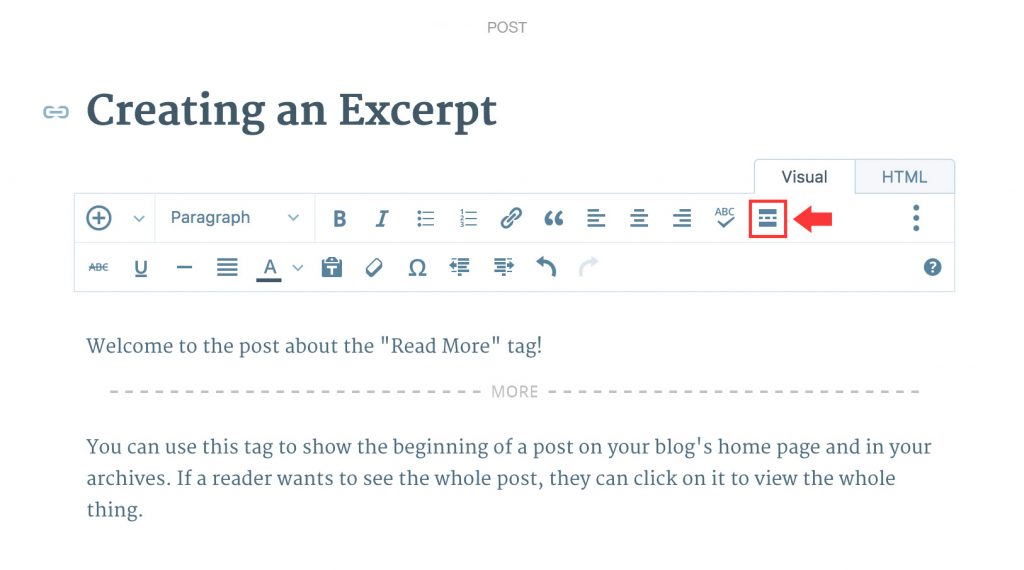
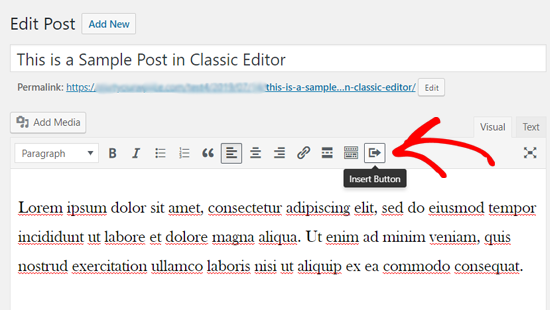
- Klik opsi ‘visual’ dari editor Anda dan pilih ikon berikut:

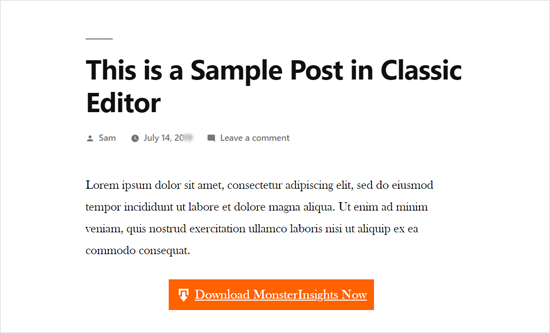
- Postingan Anda akan dibagi sebagai berikut, dengan kata ‘LEBIH BANYAK’ yang ditampilkan, dan teks yang akan disembunyikan berada setelahnya.

- Teks default akan menjadi ‘lanjutkan membaca’ tetapi Anda dapat mengubahnya menjadi ‘baca lebih lanjut’
Alternatifnya,
- Setelah Anda memiliki akses ke sebuah pos yang sudah ada atau telah mulai membuat pos baru, Anda bisa memilih opsi HTML dari editor Anda sebagai berikut:

- Letakkan kursor di tempat Anda ingin ‘baca selengkapnya’ ditampilkan
- Pilih ‘more’ dari editor HTML Anda
- Ini akan membuat tag seperti ini: <!--more→
- Edit menjadi ‘baca selengkapnya’
- Pastikan tag ini ditempatkan di luar tag HTML lainnya untuk menghindari masalah format
Catatan:
- Ketika menggunakan tag read more pada WP, Anda perlu mengulangi prosedur di atas untuk setiap postingan atau halaman Anda.
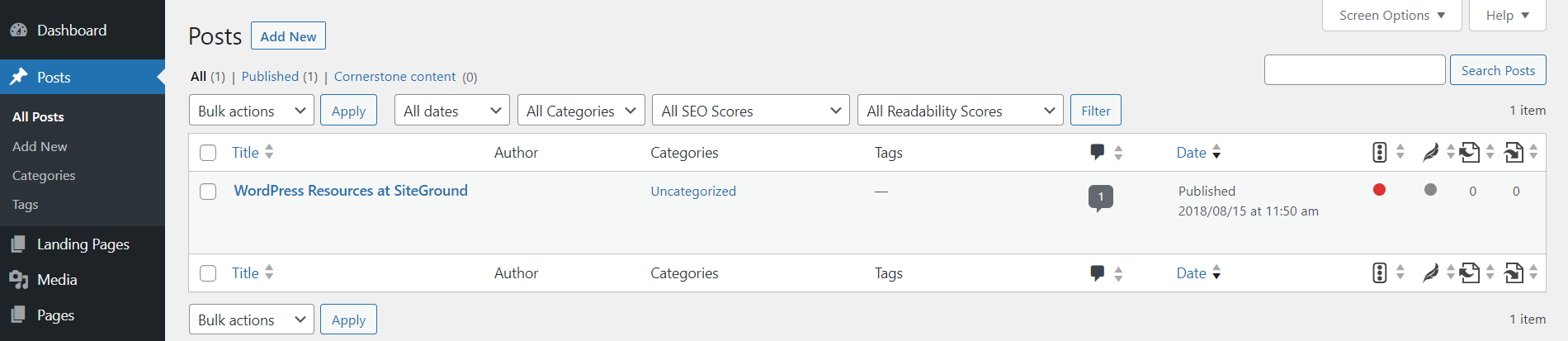
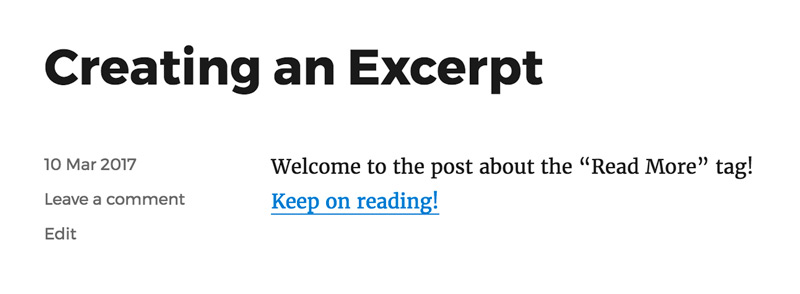
- Tombol hanya terlihat di halaman utama seperti halaman beranda atau halaman postingan, dan tidak pada postingan individu seperti berikut:

Opsi Lainnya
- Menggunakan kode HTML dan styling menggunakan CSS
- Menggunakan shortcodes
- Menggunakan plugin
Kami akan menjelajahi dua terakhir.
Menggunakan Shortcodes
Anda dapat menggunakan plugin seperti MaxButtons untuk menghasilkan kode pendek untuk situs WordPress Anda. Berikut cara melakukannya:
- Akses dashboard WordPress Anda
- Pergi ke plugins
- Cari MaxButtons dan Unduh
- Aktifkan plugin
- Di dashboard plugin, pilih 'Tambah Baru'
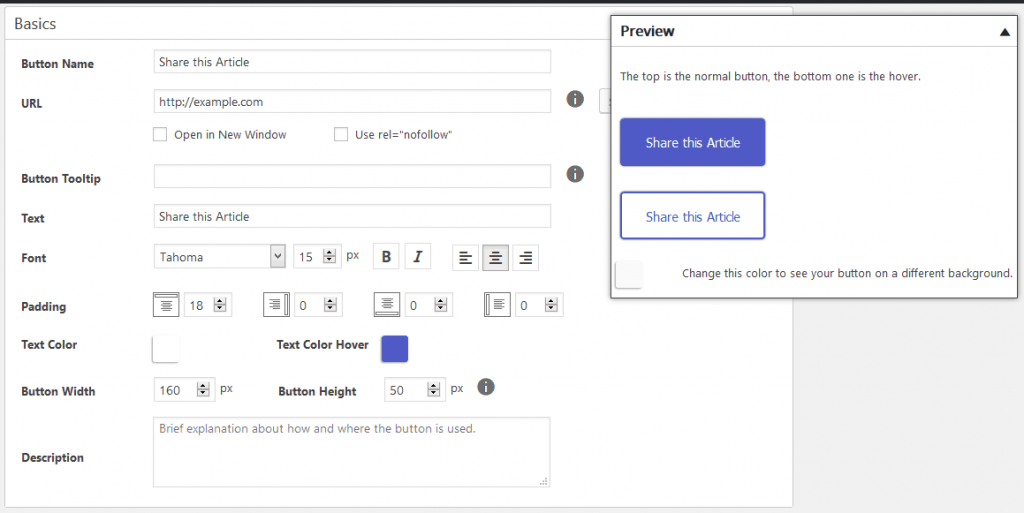
- Ini akan membawa Anda ke editor tombol.

- Anda kemudian dapat menambahkan teks ‘baca lebih lanjut’ dan tautan yang ingin Anda tuju.
- Atur gaya tombol sesuai keinginan Anda
- Anda dapat melihat pratinjau perubahan pada tombol ‘pratinjau langsung’ saat Anda membuatnya.

- Simpan tombol
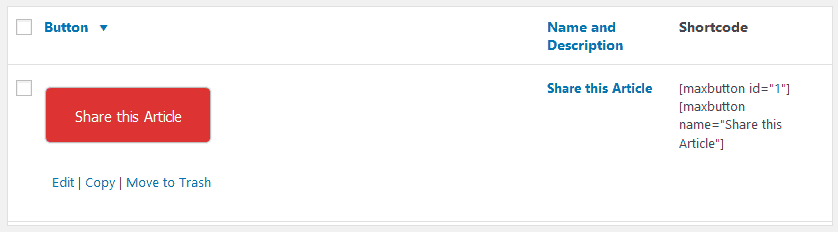
- Kembali ke dasbor MaxButton dan Anda akan melihat shortcode yang dihasilkan.

- Salin dan tempelkan shortcode di tempat yang Anda inginkan pada postingan atau halaman Anda
- Anda seharusnya dapat melihat tombol tersebut pada postingan atau halaman Anda setelah dipublikasikan.
Kekurangan dari metode ini adalah jika Anda ingin menambahkan tombol yang memiliki gaya berbeda dari yang baru saja Anda masukkan, Anda harus mengedit setiap tombol tertentu.
Menggunakan Plugin
Sebuah plugin seperti Forget about shortcode buttons akan sangat berguna, karena Anda tidak perlu menggunakan shortcodes.
- Instal dan aktifkan plugin
- Buat halaman atau artikel baru
- Pada editor visual pilih tombol sisipkan

- Tambahkan teks tombol dan URL yang Anda inginkan agar tombol tersebut menuju ke sana
- Atur gaya tombol sesuai keinginan. Pilih ikon, warna, ukuran, dan penjajaran
- Terbitkan postingan baru atau yang telah diperbarui
Ini adalah bagaimana contoh tombol bisa terlihat seperti:

Dampak Tombol ‘Read More’ pada SEO
Tombol ‘baca lebih lanjut’ penting baik untuk pengguna maupun SEO. Berikut adalah beberapa alasan mengapa:
Hasil dalam Navigasi Situs yang Lebih Mudah
By the time your reader is getting to the ‘baca lebih lanjut’ button, they have already read the excerpt or summarized version of your content, piquing their curiosity. This button therefore makes it easier for them to take the next step.
Pengguna akan ingin tahu apa yang terjadi selanjutnya, dan tombol ‘baca lebih lanjut’ membawa mereka ke ‘sisi lain dari cerita’ di mana rasa ingin tahu pengguna terpuaskan.
Hasil dalam Peringkat yang Lebih Tinggi di SERPs
Tombol ‘baca lebih lanjut’ dapat digunakan untuk mendorong pengguna agar berinteraksi lebih banyak dengan konten Anda, dan menghabiskan lebih banyak waktu di situs Anda.
Juga, Google mengetahui berapa banyak waktu yang dihabiskan di situs karena tingkat pentalan, sehingga ini dapat secara tidak langsung membantu peringkat situs Anda menjadi lebih tinggi, dan bahkan bisa menawarkan sedikit peningkatan dalam peringkat Anda.
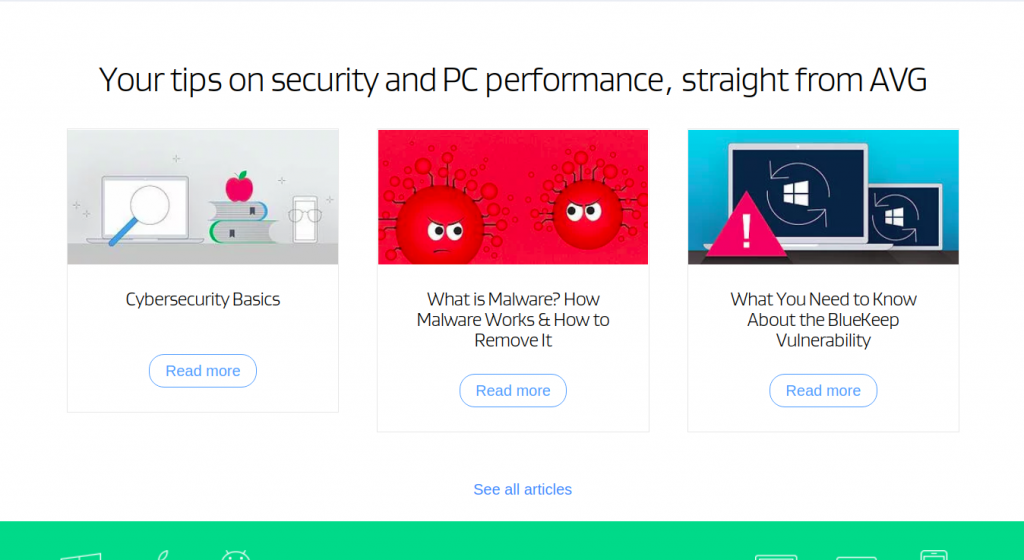
Hasil dalam Situs yang Lebih Menarik Secara Visual
Menggunakan tombol ‘baca selengkapnya’ membuat situs Anda lebih menarik. Alih-alih harus menyertakan semua informasi dalam satu halaman, Anda hanya perlu menampilkan apa yang penting dan mengarahkan pengguna untuk mengakses lebih banyak konten.

Sumber: AVG
Berperan dalam CTR
Tombol ‘baca lebih lanjut’ berkontribusi pada CTR (click-through rate) Anda. Pengguna mendapatkan kesempatan untuk berinteraksi dengan konten dan penawaran Anda dan lebih bersedia untuk mengambil tindakan lebih lanjut, misalnya, mendaftar atau melakukan pembelian.
Tombol ‘baca lebih lanjut’ bertindak sebagai pembawa pesan ke ‘CTA utama’. Jika tujuan akhir Anda, misalnya, adalah agar orang-orang meminta penawaran, maka tombol ‘baca lebih lanjut’ membantu mengarahkan pengguna Anda untuk berinteraksi dengan lebih banyak konten yang pada akhirnya mengarah ke tujuan akhir.
Kesimpulan
Kami telah melihat tombol ‘baca lebih lanjut’, pentingnya, dan praktik terbaik untuk menerapkannya secara efektif di situs Anda. Meskipun telah melihat praktik terbaik di atas, Anda perlu terus melakukan tes untuk melihat apa yang cocok untuk merek Anda dan apa yang tidak. Anda pada akhirnya akan mendapatkan kombinasi yang tepat untuk Anda.