Ketika berbicara tentang desain situs web dan SEO on-page, fokus seringkali pada pengalaman pengguna, di atas teks lipat atas dan elemen SEO, seperti deskripsi meta dan tag judul.
Seringkali sedikit perhatian diberikan pada bagian footer sebuah situs web. Ya, footer situs Anda tidak hanya berkontribusi penting pada SEO situs Anda, tetapi juga membantu menciptakan pengalaman pengguna yang luar biasa.
Footer sangat berguna untuk membantu lebih lanjut dengan branding. Ini juga membantu pengguna untuk mendapatkan gambaran tentang apa situs Anda jika mereka tidak ingin membaca atau menonton seluruh konten situs Anda, atau jika mereka mencari informasi tertentu.
Sama seperti tombol CTA (Call to Action), footer membantu memandu pengguna Anda untuk mengetahui apa yang harus mereka lakukan selanjutnya, alih-alih membuat mereka merasa seolah-olah telah mencapai jalan buntu.
Dalam artikel ini, kita akan melihat mengapa footer merupakan bagian penting dari situs Anda dan praktik terbaik saat membuatnya.

Sumber gambar - Elegant Themes
Mengapa Memiliki Footer itu Penting?
Pengguna meluangkan waktu untuk menggulir melalui situs atau halaman web Anda, sampai ke bagian bawah. Berikut adalah beberapa cara di mana memiliki footer membuat SEO Anda lebih efektif, menciptakan pengalaman pengguna yang lebih baik, dan membantu dengan kepatuhan:
Pembuatan Tautan Internal
Footer Anda adalah kesempatan untuk menyertakan tautan internal ke halaman web lain atau bagian dari situs Anda. Ini membuat navigasi lebih mudah di ponsel, di mana pengguna harus menggulir ke atas jika mereka perlu mengakses bagian tertentu dari halaman web Anda.
Memiliki footer memberi Anda kesempatan untuk memastikan bahwa situs Anda tidak memiliki halaman buntu.
Link internal membantu bot mesin pencari untuk merayapi halaman Anda dan menentukan hubungan antara halaman dan konten, serta relevansi dan nilai mereka.
Meminta Tindakan
Jika Anda ingin pengguna Anda melakukan tindakan tertentu di halaman web, misalnya, mengunduh ebook gratis, footer memberi Anda satu kesempatan lagi untuk melakukannya, tepat sebelum mereka pergi.
Navigasi yang Lebih Mudah
Footer memudahkan pengguna untuk menavigasi situs. Jika mereka ingin pergi ke halaman layanan, misalnya, yang perlu mereka lakukan hanyalah mengklik tautan di footer dan mereka akan diarahkan ke halaman layanan spesifik, tanpa harus menggulir ke atas hingga ke bilah navigasi atas.
Tautan ke Properti Merek
Footer adalah tautan ke properti merek lainnya, misalnya, tautan profil sosial, yang memudahkan pengguna untuk menghubungi atau mengikuti Anda di media sosial.
Ini juga mencakup informasi yang menghasilkan peningkatan kepercayaan pelanggan seperti hak cipta dan penolakan.
Sumber Informasi Penting
Jika pengguna Anda ingin menghubungi Anda, misalnya, menambahkan informasi tersebut akan memudahkan mereka untuk melakukannya tanpa menghabiskan lebih banyak waktu mencari nomor perusahaan Anda. Footer juga memungkinkan Anda untuk menambahkan lebih banyak informasi seperti hak cipta dan penolakan.
Membantu dalam Meneruskan Ekuitas Tautan
Ketika Anda menambahkan tautan internal ke footer Anda, Anda memungkinkan halaman dari mana tautan berasal untuk berbagi ekuitas tautan dengan halaman-halaman yang ditautkannya.
Misalnya, jika halaman yang Anda tautkan memiliki tautan masuk dari halaman yang berwibawa, maka ekuitas tersebut diteruskan ke halaman di mana tautan navigasi footer berada.
Membantu Membangun Kredibilitas dan Kepercayaan
Footer memberi Anda kesempatan untuk memenuhi persyaratan hukum, misalnya, menampilkan informasi hak cipta, kebijakan privasi Anda, penolakan dan syarat penggunaan. Ini juga memberi tahu pengguna Anda bahwa situs Anda aman jika Anda menambahkan sertifikat keamanan sebagai contoh.
Footer juga merupakan tempat yang bagus untuk menunjukkan keahlian Anda, tergantung pada industri yang Anda geluti, misalnya, akreditasi BBB, sertifikasi Google, dan sertifikasi GSA.
Apa yang Harus Dimasukkan dalam Footer
Dalam bagian ini, kita akan melihat elemen-elemen paling penting yang tidak boleh Anda tinggalkan di footer Anda:
Informasi Hak Cipta
Meskipun footer situs Anda tidak memiliki apa pun, itu harus memiliki informasi hak cipta. Informasi ini menjelaskan bahwa konten Anda tidak boleh dijiplak, dan jika ada yang melakukannya, Anda dapat mengambil tindakan hukum.
Artikel ini membahas berbagai jenis pelanggaran hak cipta dan kapan seseorang dapat mengajukan gugatan.
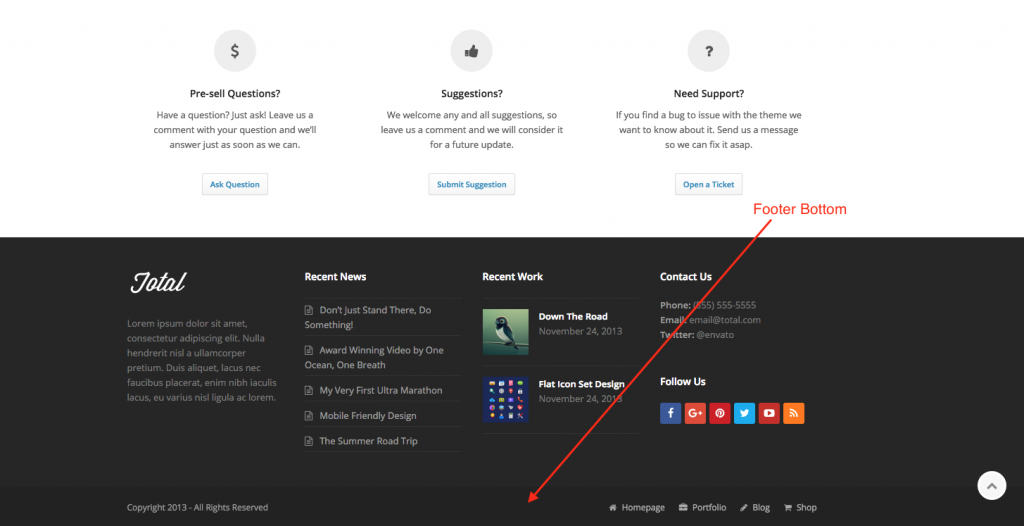
Informasi hak cipta tidak seharusnya terlalu menonjol karena bukan informasi utama dari footer. Berikut adalah contoh footer yang menampilkan informasi hak cipta:

Sumber gambar WP Explorer Themes
Berita baiknya adalah Anda tidak perlu khawatir harus memperbarui informasi hak cipta secara manual. Anda dapat mengatur kode untuk memperbarui itu secara otomatis.
Informasi Kontak
Anda ingin memudahkan pelanggan untuk menghubungi Anda setelah mereka berinteraksi dengan konten Anda. Footer memberi Anda kesempatan untuk melakukannya tanpa pelanggan harus menggulir ke atas.
Menambahkan informasi lokasi juga membantu pelanggan yang ingin mengunjungi lokasi fisik untuk menemukan arah. Anda mungkin juga ingin menambahkan formulir kontak yang sebenarnya di footer itu sendiri.
Informasi kontak bisa menjadi bagian dari analisis pemasaran Anda. Anda dapat mengetahui jumlah orang yang mengklik tombol panggilan, misalnya.

Sumber gambar More Conversion
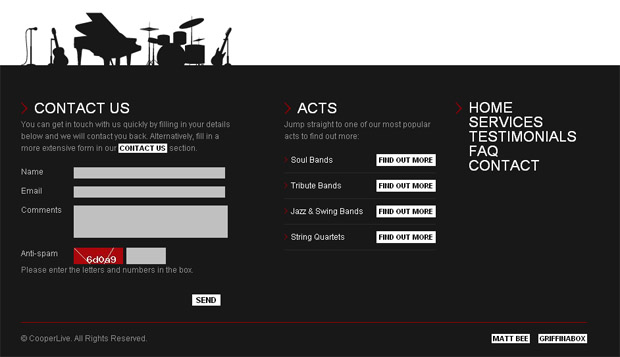
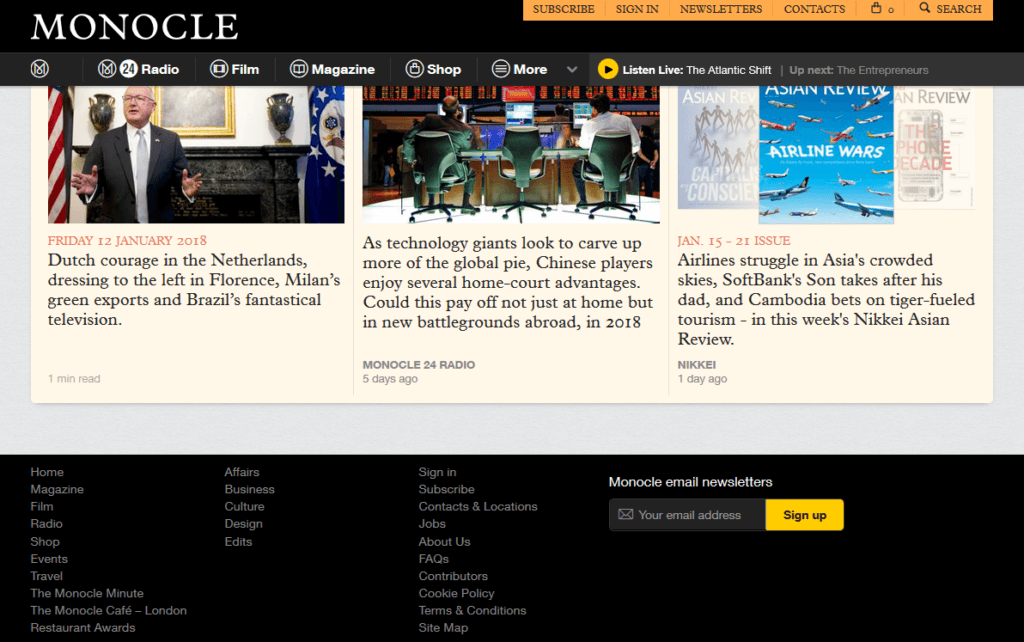
CTA
CTA Anda akan ditentukan oleh apa yang Anda inginkan pengguna lakukan sebelum mereka meninggalkan situs. Bisa jadi mendaftar untuk buletin Anda atau mengikuti Anda di media sosial. Berikut adalah contoh footer yang menggunakan CTA:

Sumber gambar Monocle
Praktik Terbaik SEO Footer
Saat membuat konten, yang harus selalu Anda fokuskan adalah kontennya, struktur footer Anda, dan penampilannya. Berikut adalah praktik terbaik saat membuat footer:
Kesederhanaan adalah Cara Terbaik untuk Maju
Sementara footer bertujuan untuk membuat pengalaman pengguna menjadi lebih baik, memiliki terlalu banyak informasi di footer bisa menjadi kontraproduktif. Anda tidak ingin pengguna Anda harus memilah mana yang penting atau tidak penting bagi mereka.
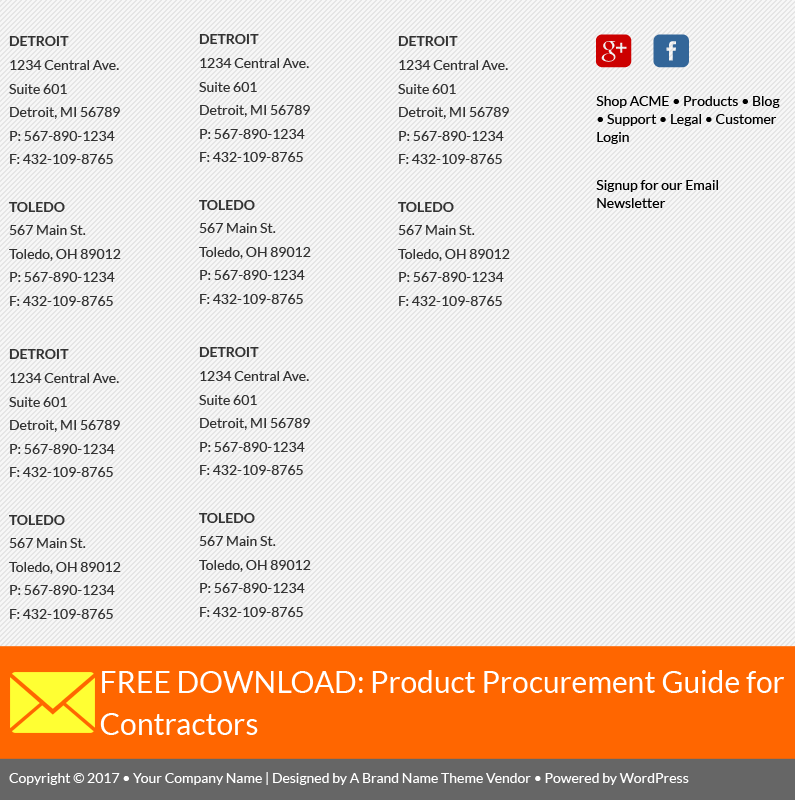
Fokus pada tautan utama yang mungkin mereka cari, sebagai contoh. Berikut adalah contoh dari footer yang ‘padat’.

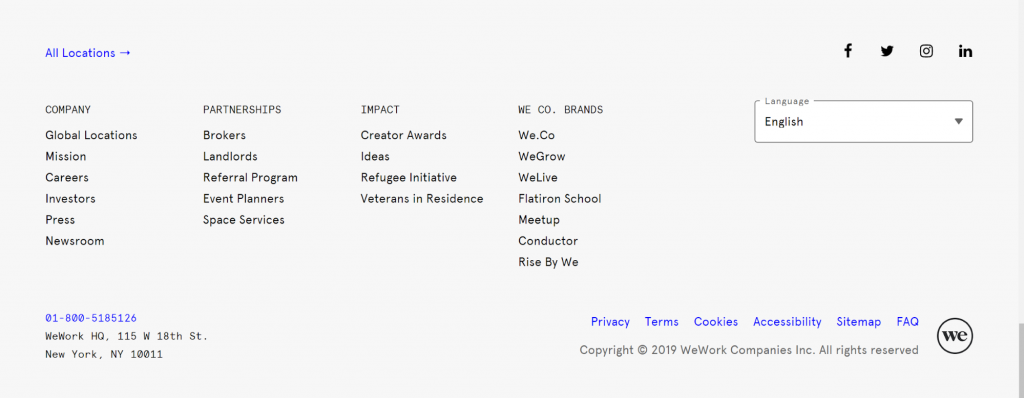
Footer ini tidak perlu mencantumkan lokasi dari 10 alamat. Sebuah tautan ke lokasi dan deskripsi singkat sudah cukup. Jika Anda memiliki lebih dari 3 lokasi, berikut ini adalah contoh dari WeWork yang memiliki banyak lokasi.
Mereka memiliki halaman khusus yang menyediakan lokasi mereka, alih-alih menambahkan semua lokasi mereka di footer.

Sumber Gambar WeWork
Hanya Miliki Satu CTA
Masukkan CTA di berbagai halaman, misalnya, di halaman produk Anda mungkin perlu menambahkan CTA yang mengarahkan pengguna Anda ke tautan demo yang menunjukkan bagaimana produk Anda bekerja.
Dalam situasi ini, karena footer Anda akan diakses dari semua halaman di situs Anda, Anda mungkin ingin menghindari memiliki CTA lain di footer Anda. Sebagai alternatif, buat CTA yang generik, misalnya, ‘daftar ke newsletter kami’.
Anda tidak ingin memiliki lebih dari satu CTA di footer Anda, misalnya, ‘lihat demo kami’ dan ‘daftar untuk newsletter kami’ seperti pada contoh halaman produk kami. Tautan demo mungkin tidak relevan di semua halaman. CTA harus tetap seumum mungkin.
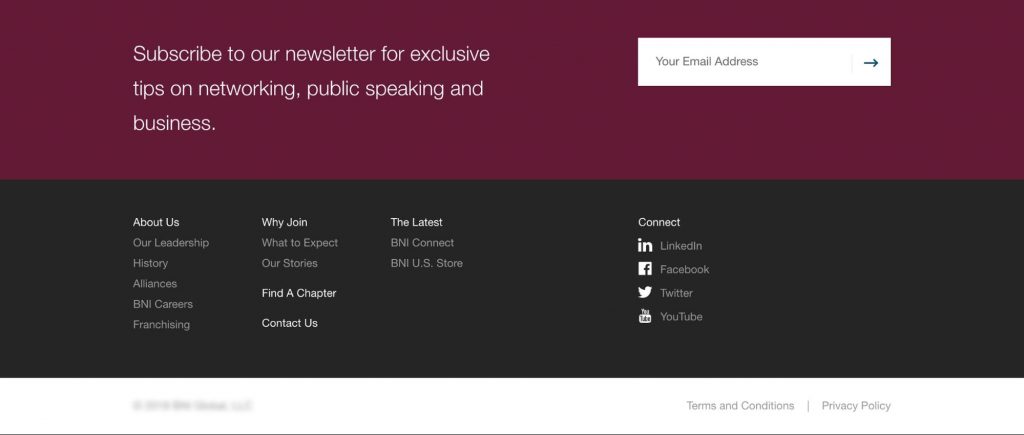
Ini adalah contoh CTA yang jelas:

Sumber gambar:https://northstreetcreative.com/media/bni.jpg
Seperti yang Anda lihat, CTA sangat menonjol. Ini harus menonjol dari konten footer lainnya karena ini adalah yang mengarahkan orang tentang apa yang harus dilakukan selanjutnya. Pastikan bahwa pengunjung Anda dapat melakukan tindakan yang diperlukan langsung dari footer.
Misalnya, jika mereka perlu mendaftar, harus ada formulir yang dapat mereka isi.
Tetap Terorganisir
Hampir menjadi aturan umum bahwa footer yang paling efektif adalah yang terorganisir dan dibagi menjadi setidaknya 3 bagian. Dengan cara ini, pengguna Anda mendapatkan gambaran tentang bagaimana situs Anda disusun.
Anda dapat memiliki bagian tentang perusahaan Anda, bagian lain tentang layanan yang Anda tawarkan, dan bagian lain yang berisi informasi kontak Anda.
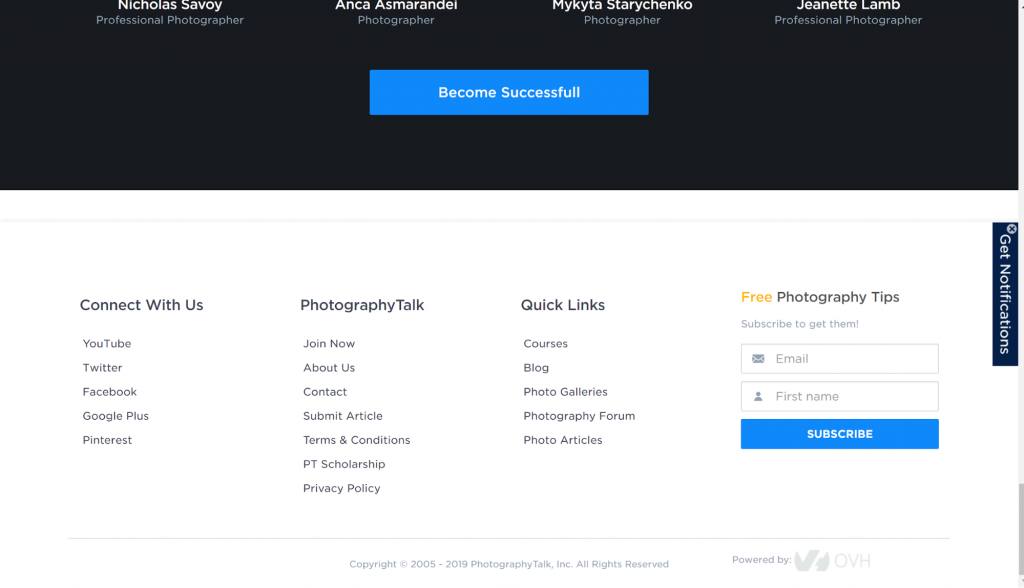
Berikut adalah contoh footer yang terorganisir dengan baik:

Sumber PhotographyTalk
Selalu Tautkan ke Bagian atau Halaman Lain di Situs Anda
Belum cukup jika Anda hanya mencantumkan berbagai bagian atau halaman web di footer Anda. Berikan pengalaman pengguna yang membantu dan navigasikan pengguna Anda ke area yang tepat. Hanya sertakan halaman atau bagian yang paling penting sebagai tautan di footer Anda.
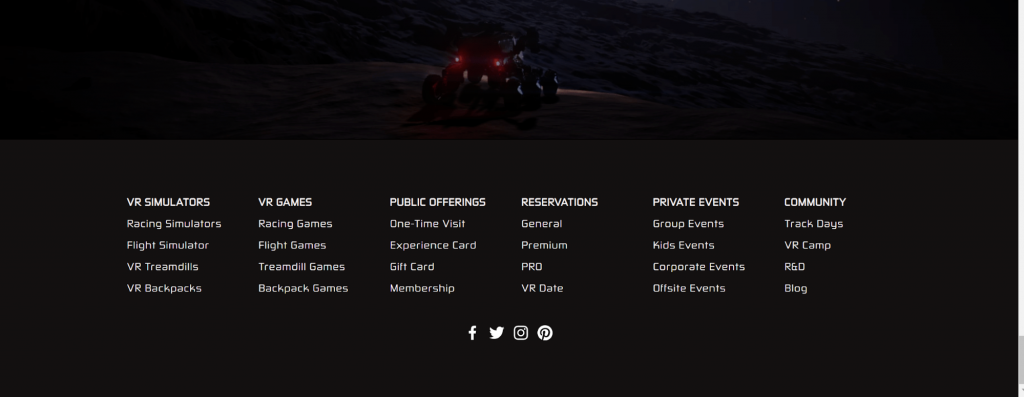
Berikut adalah contoh bagaimana Hubneo, sebuah perusahaan arcade VR, menyusun footer mereka untuk menyediakan berbagai layanan dan informasi:

Sumber Hubneo VR Lab
Jaga Konsistensi Branding
Gunakan warna tema dan logo Anda di footer Anda. Juga, gunakan jenis font yang sama yang Anda miliki di seluruh situs. Menggunakan kontras akan membuat footer Anda dinamis.
CTA mungkin memiliki ukuran font yang lebih besar misalnya, dan informasi hak cipta, ukuran font yang lebih kecil.
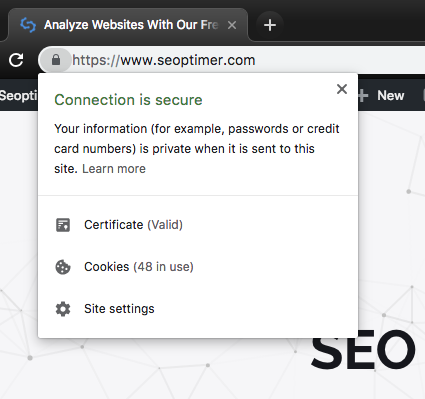
Sediakan Informasi Pembayaran yang Aman
Jika Anda menjual produk atau layanan, sediakan informasi keamanan SSL situs Anda:

Tetapi juga tentang jenis pembayaran apa yang Anda terima di bagian footer Anda

Sumber Topexplainers

Sumber Fashion Nova
Buatlah Ramah Pengguna
Untuk pengalaman pengguna yang lebih baik, Anda ingin sebuah tombol "kembali ke atas" sehingga pengguna Anda tidak perlu menggulir kembali ke atas, jika situs Anda berisi konten yang panjang.
Menambahkan pengalaman pengguna lain seperti "live chat" juga merupakan kesempatan yang bagus bagi Anda untuk berinteraksi dengan audiens Anda. Namun, ingatlah di mana ini harus ditempatkan agar tidak saling tumpang tindih.
Kesimpulan
Footer situs Anda memberi Anda satu kesempatan lagi untuk berinteraksi dengan pengguna sebelum mereka pergi. Anda bisa membuat mereka berlangganan newsletter Anda, menghubungi Anda atau mengikuti Anda di media sosial.
Ini juga memudahkan mereka untuk menemukan informasi spesifik yang mungkin mereka cari tentang perusahaan Anda. SEO footer juga penting untuk strategi SEO keseluruhan Anda. Ini sangat berharga untuk meluangkan waktu guna memastikan bahwa footer Anda dioptimalkan untuk SEO dan pengguna. Artikel ini baru saja memberi Anda cara untuk mencapainya.