Apa itu Favicon
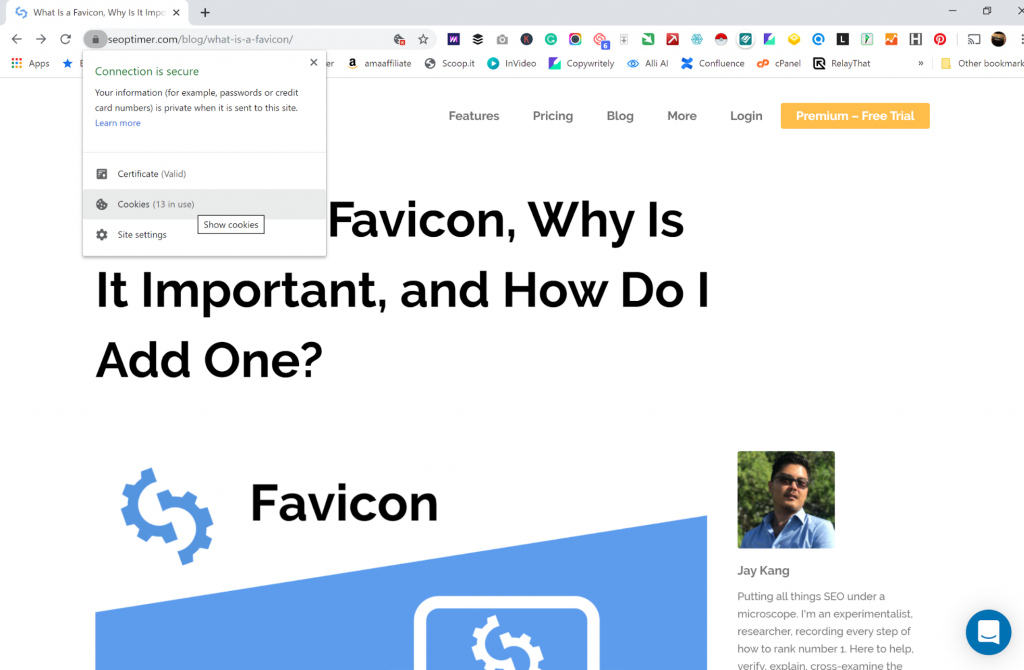
Favicons memudahkan pengguna untuk mengidentifikasi situs Anda ketika mereka memiliki banyak tab yang terbuka di peramban web. Favicons biasanya ditampilkan tepat sebelum URL di peramban. Anda juga dapat melihat favicons pada bookmark, hasil autolengkap Google, dan riwayat pencarian. Berikut adalah tempat-tempat di mana favicons dapat ditampilkan di berbagai peramban.
Favicons dapat didefinisikan sebagai ikon yang digunakan sebagai bagian dari branding sebuah situs. Sebuah favicon bisa berupa logo merek, sebuah karakter atau serangkaian karakter, bagian dari logo, atau bahkan gambar generik yang mewakili jenis bisnis atau industri yang ditekuni oleh sebuah merek.
Dalam artikel ini, kita akan menjelajahi apa yang menyebabkan favicon tidak muncul, dan bagaimana cara memperbaiki masalah-masalah tersebut.
Cara Memasang Favicons dengan Benar

Anda perlu menginstal favicon Anda dengan benar jika ingin favicon tersebut ditampilkan dengan benar. Pertama, buatlah favicon. Ada banyak generator favicon yang dapat Anda gunakan untuk ini. Selanjutnya, tambahkan ke situs Anda. Berikut cara menginstalnya di halaman utama situs Anda:
- Unggah file favicon.ico ke direktori yang diinginkan di situs Anda.
- Masukkan kode ini ke dalam bagian <head></head>:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- 'images' perlu diganti dengan direktori tempat favicon Anda disimpan.
- 'favicon.ico' perlu diganti dengan nama ikon yang Anda gunakan.
- Perhatikan bahwa nilai rel juga bisa 'icon', 'apple-touch-icon', atau 'apple-touch-icon-precomposed'
- Nilai href bisa berupa jalur relatif (di mana Anda menggunakan jalur file tempat favicon disimpan) atau URL absolut (di mana Anda menggunakan domain Anda dan menambahkan file favicon ke URL seperti di https://abc.com/favicon.ico)
Pelajari lebih lanjut tentang cara menambahkan favicon di artikel ini. Anda juga dapat membaca tentang pedoman favicon dari Google di sini.
Alasan Umum Mengapa Favicon Anda Tidak Muncul

Anda dapat memeriksa apakah favicon Anda muncul dengan benar dengan menggunakan alat audit situs web kami. Berikut adalah alasan umum mengapa favicon Anda tidak muncul dan cara mengatasi masalahnya:
Kesalahan Sintaks
Sebuah kesalahan sintaks yang sederhana dalam kode yang Anda gunakan untuk mengimplementasikan favicon favorit Anda bisa mengakibatkan favicon Anda tidak ditampilkan. Berikut adalah contohnya:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Kode di atas memiliki 1 kesalahan sintaks yang sederhana:
- Link href kekurangan tanda kutip penutup
Browser Anda telah menyimpan cache situs Anda sebagai situs tanpa favicon

Ketika Anda menambahkan favicon ke situs Anda, mungkin tidak akan muncul karena browser Anda telah 'menyimpan' situs Anda sebagai situs tanpa favicon. Anda perlu membersihkan cache di browser Anda atau menggunakan browser yang berbeda.
Sebagai alternatif, tambahkan /favicon.ico ke nama domain Anda seperti dalam www.abc.com/favicon.ico
Jalur Berkas yang Salah
Anda perlu memastikan bahwa jalur berkas favicon Anda sudah benar. Jika Anda memiliki ikon di folder images, maka pastikan bahwa jalur berkas Anda memiliki /images/favicon.ico tergantung pada apa yang Anda namai ikon Anda.
Jika CSS dan ikon Anda adalah saudara kandung, dalam arti mereka berada di 'level yang sama', maka pastikan Anda tidak memiliki garis miring sebelum nama file favicon, seperti dalam href Anda harus sebagai berikut:
href="favicon.ico"
Browser Tidak Menampilkan Favicons Jika Mereka Lokal
Browser seperti Chrome dan Safari tidak menampilkan favicon jika mereka lokal (belum diunggah ke server). Chrome, misalnya, hanya dapat menampilkan favicon jika berada di folder unduhan.
Link untuk Membuat Favicon Tidak Berada di Lokasi yang Tepat
Ini penting untuk menempatkan tautan untuk menambahkan favicon Anda di lokasi yang tepat. Ini perlu ditempatkan di bagian header dari halaman web Anda dan tidak di tempat lain. Meskipun jika ditempatkan di body mungkin akan bekerja di beberapa browser, browser lain seperti Chrome tidak akan memuatnya.
Nama File Favicon Anda Masih Nama File Default
Terkadang, alasan favicon Anda tidak muncul adalah karena tidak mengubah nama file. Solusi sederhana untuk ini adalah dengan mengganti nama file favicon dari default, ‘favicon.ico’
Mari kita fokus pada mengapa favicon tidak muncul di Chrome, WordPress, Shopify, Wix, dan Squarespace:
Alasan Favicon Tidak Muncul di Chrome Secara Khusus

Berikut adalah alasan mengapa favicon Anda mungkin tidak muncul di Chrome:
Ukuran Favicon Salah
Kami menyebutkan bahwa Google memiliki pedoman khusus yang perlu diikuti ketika menambahkan favicon ke situs Anda. Salah satunya adalah ukuran ikon harus kelipatan dari 48 dan tidak boleh 16x16. Jika ukuran ikon Anda adalah 16 x16, ikon tersebut tidak akan ditampilkan.
Sistem Manajemen Konten (CMSs) juga memiliki ukuran spesifik yang mereka rekomendasikan. WordPress merekomendasikan 512 x 512 dan Squarespace 300 x 300. CMSs ini mampu mengubah ukuran favicon untuk menyesuaikan dengan skenario yang berbeda. Ukuran yang lebih besar diperlukan untuk bookmark, misalnya, sementara ukuran yang lebih kecil mungkin diperlukan untuk mobile.
Artikel ini mengeksplorasi berbagai ukuran favicon, di mana mereka paling cocok, dan bahkan ukuran yang sudah tidak digunakan lagi.

Memiliki File Favicon di Direktori Root, tetapi Tidak Menambahkan Tautan yang ‘Mengimpor’nya
Hanya karena file favicon berada di direktori root Anda, itu tidak berarti bahwa itu akan otomatis terunggah ketika situs web Anda dimuat. Pastikan Anda memiliki tautan-tautan ini di header Anda:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Ini adalah yang akan mengimpor favicon ke situs Anda.
Alasan Favicon Tidak Muncul di Shopify Secara Spesifik

Berikut adalah alasan mengapa favicon Anda mungkin tidak muncul di Shopify:
Link untuk Mengimpor Favicon Berada di Lokasi yang Salah
Di mana Anda meletakkan tautan Anda itu penting. Pastikan bahwa itu berada di bagian <head> </head>, dan bukan <header></header>.
Lihat cara menambahkan favicon ke toko online Shopify Anda
Alasan Favicon Tidak Muncul di WordPress Secara Spesifik
Berikut adalah alasan mengapa favicon Anda mungkin tidak muncul di Wordpress:
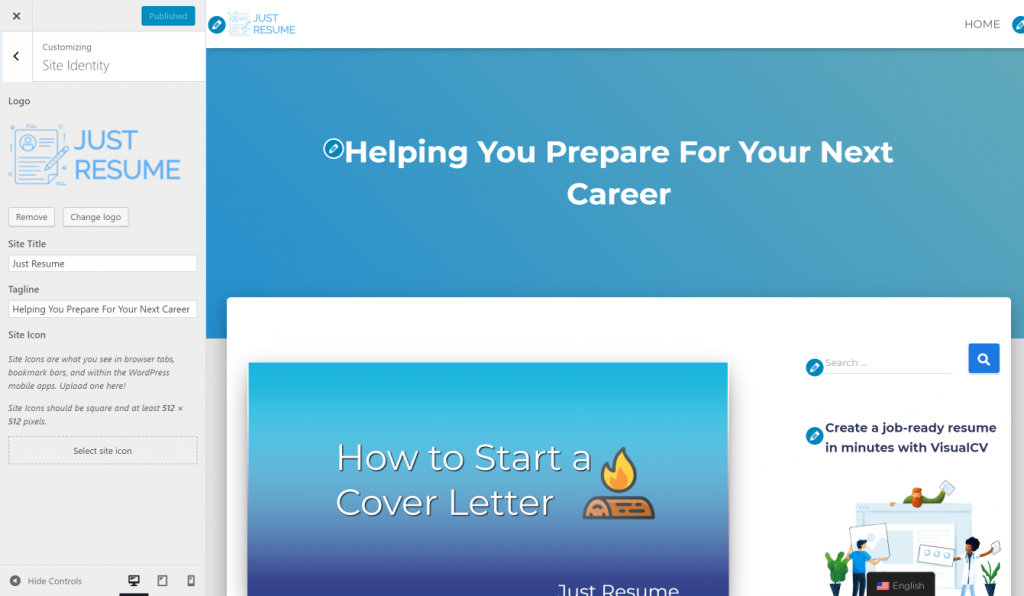
Di Customizer, Ikon Situs Dimaksudkan untuk Favicon AMP
Jika Anda menggunakan Customizer untuk mengunggah favicon khusus, ini mungkin tidak akan berfungsi karena ini dimaksudkan untuk halaman yang menggunakan AMPUntuk memperbaiki masalah ini, Anda perlu terlebih dahulu menghapus favicon yang telah Anda unggah menggunakan Customizer. Kemudian Anda perlu menginstal plugin yang disebut ‘Favicon oleh RealFavicon Generator’. Plugin ini memungkinkan Anda untuk mengunggah gambar yang Anda inginkan untuk digunakan sebagai favicon Anda. Gambar tersebut harus dalam format png atau jpg. Plugin ini akan membantu Anda mengonversinya menjadi .ico.

Mungkin ada plugin yang menambahkan elemen body di dalam head Anda
Anda perlu memastikan bahwa Anda tidak memiliki plugin yang membuat elemen body di bagian <head></head> Anda. Pergilah melalui bagian head Anda dan jika Anda melihat kode yang seharusnya berada di bagian body, periksa plugin yang telah Anda instal saat menambahkan favicon ke situs WordPress Anda. Lanjutkan dan nonaktifkan atau bahkan hapus itu.
Anda belum menentukan tipe gambar jika itu bukan .ico
Jika ikon Anda dalam format .png, Anda perlu mengedit tautan yang Anda gunakan untuk mengunggah favicon untuk menyertakan tipe sebagai berikut:
<link rel="icon" href="yourpath" type="image/png">
Anda juga perlu menambahkan file .ico ke akar situs.
Pelajari cara menambahkan favicon ke situs WordPress.
Alasan Favicon Tidak Muncul di Squarespace Secara Khusus

Berikut adalah alasan mengapa favicon Anda mungkin tidak muncul di Squarespace:
Versi yang disimpan dalam cache belum dibatalkan
Kode templat dalam bagian <head></head> selalu menggunakan 'favicon.ico' sebagai nama file. Ini adalah versi yang disimpan dalam cache. Untuk membatalkannya, ubah nama filenya.
Anda masih masuk ke dalam CMS
Jika Anda masih masuk ke CMS Anda, mungkin masih menampilkan ikon default Squarespace. Anda perlu keluar dari CMS untuk melihat favicon khusus Anda.
Kesimpulan
Favicons berguna untuk membantu konsistensi merek. Mereka membuat situs Anda mudah dikenali di mana pengguna harus mengidentifikasi beberapa situs sekaligus, misalnya ketika banyak tab terbuka. Mereka bagus untuk pengunjung yang datang kembali dan pelanggan. Ketika pengguna Anda mem-bookmark situs Anda, favicons membuatnya mudah dikenali.
Implementasi favicon mungkin tidak selalu berjalan lancar dan kami telah melihat alasan umum mengapa favicon tidak muncul. Kami bahkan telah mengeksplorasi masalah yang mungkin muncul ketika menggunakan sistem manajemen konten tertentu - CMSs - seperti WordPress, Shopify atau SquareSpace. Seperti yang mungkin Anda perhatikan, sebagian besar masalah cukup sederhana dan Anda dapat memperbaikinya. Namun, jangan ragu untuk meminta bantuan profesional jika diperlukan.